Basic SEO Guide for Da Vinci: Images
Get to know some recommendations used for optimizing images for websites and how to do this in Da Vinci.
It is important that the images on your website pages are always optimized according to good SEO practices. This way you will make your website accessible and fast, offering the best user experience.
Check the following topics for some recommendations for image optimization.
1. It is advised to maintain standard image quality and size to fit well on mobile responsive sites and AMP (mobile page template for Google) pages. Ideally, the image should be up to 100 kb.
2. The image must be in the context of the content.
3. The image size can affect load time, which weighs heavily on page ranking. You can use tools like JPEGmini, TinyPNG, PicResize, Image Compressor and Compress JPEG to optimize the size of your images. Generally, a good compromise between file size and resolution is a quality setting of 80%, which will compress the image by 20%.
4. The image formats such as JPEG 2000, JPEG XR, and WebP generally offer better compression than PNG or JPEG. To change the format, you can use image editing tools (such as Photoshop or Illustrator) that already offer the option of saving the file in suggested formats (such as JPEG 2000) or online image converters like Any Conv. Other image formats, such as PNG, should only be used when necessary.
5. The image filename is one of the factors considered by search engines to crawl through the image path or URL in the page's HTML code. So consider naming your images according to what each one represents. For example: corona-beer-bottles.webp
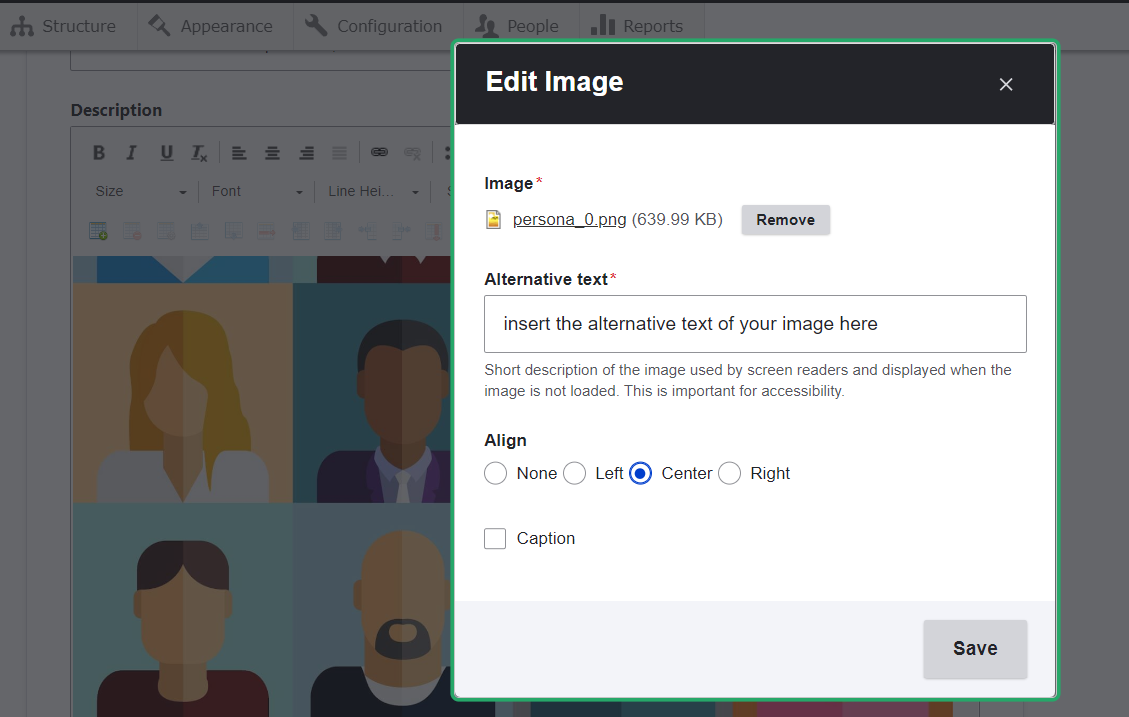
6. The images must also contain alt text (or alternative text). The alt text is a description of the image that allows search engines to identify the content of the image. In addition, it is also important for users, as it appears when an image does not load, or for accessibility issues, such as reading content for blind people.
Attention: The alt text must contain important keywords, describe the image content literally, and be objective, not exceeding 120 characters.
7. There is another description that serves as a complement to the image file name and alt text.
You probably noticed a description that appears when you hover over an image on a website. This image description is a title tag and it serves as a complement to the filename, although it is not considered for search engine ranking purposes.
Ideally, the title tag for images is optimized and can be identical or long if you need to provide additional information.
At Da Vinci
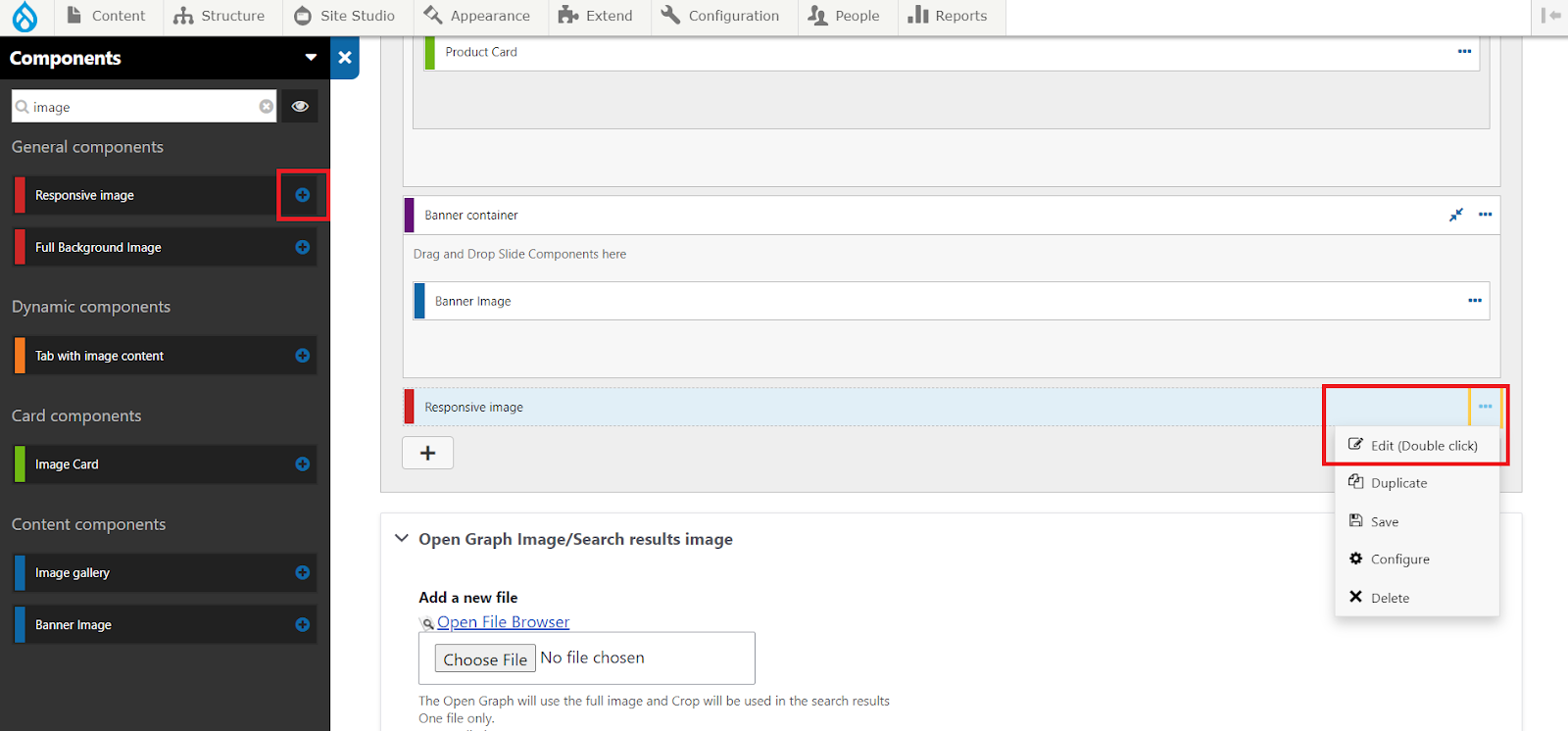
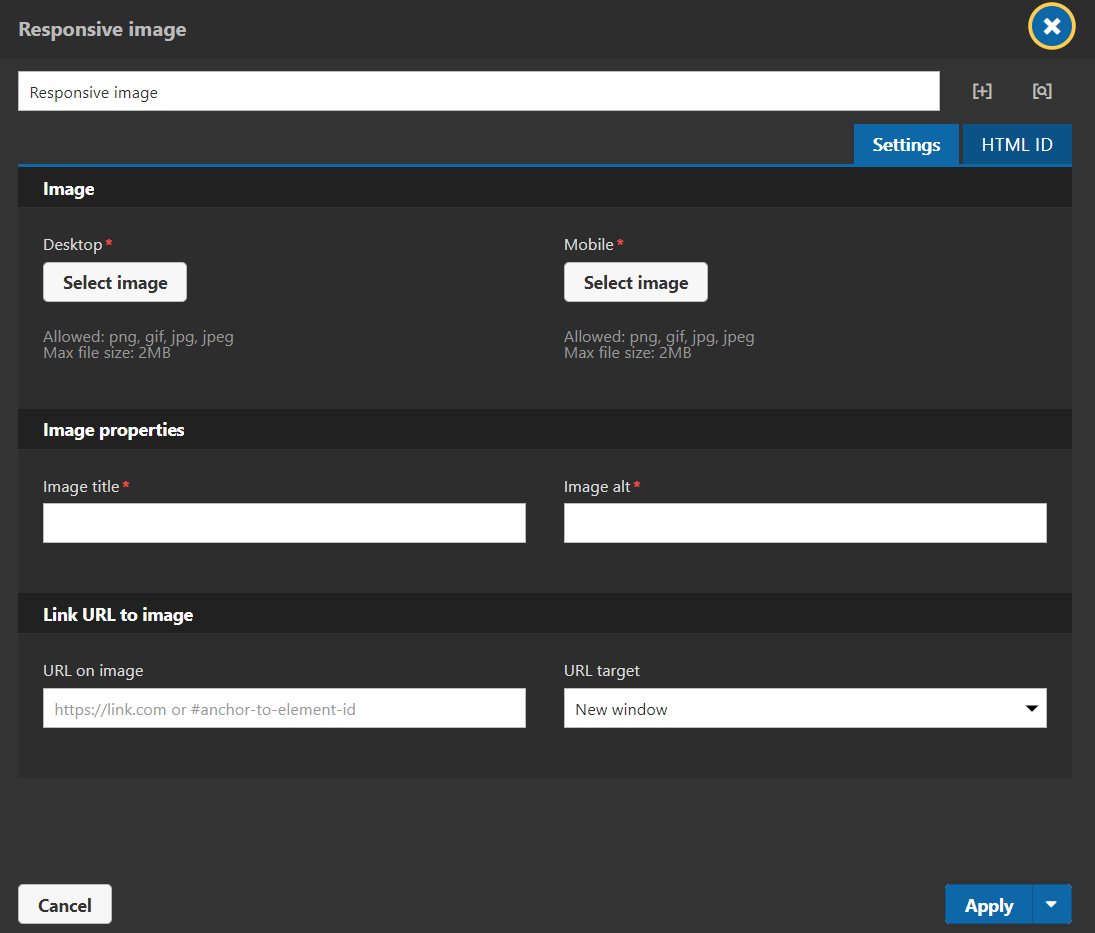
In Da Vinci, you will find spaces to insert images and their information under “Add content”. Clicking on the desired option for inserting an image, select the “Edit” option, which will open a box with the necessary spaces to fill in the information for images.


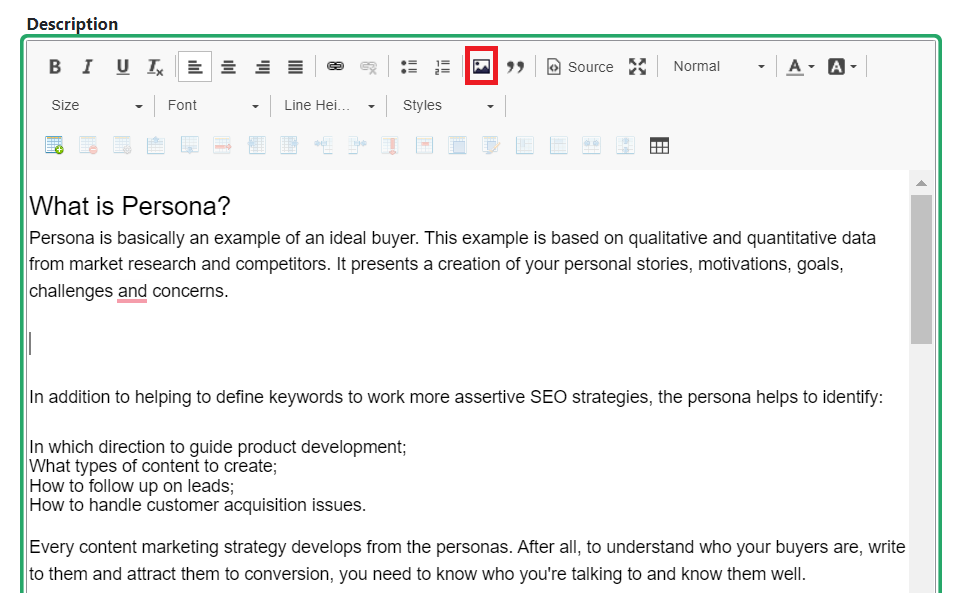
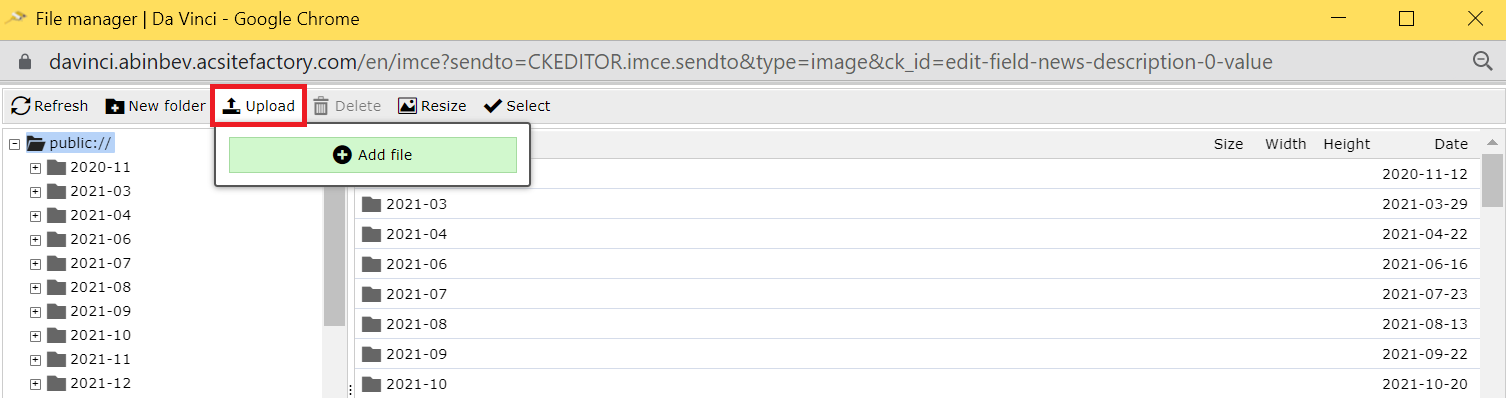
If you are using the “Description” or “Paragraph” components to insert your content and, in the middle of it, you need to insert images, it is important that you upload these images. If you just copy and paste the images into the content editor component, the platform will give your image a different address, which will be the path where it is saved in your files. In addition, your image will not be indexed, that is, it will not be read by search engines and consequently will not appear in search results, such as Google Images.