Components
Accordion Item
With this component, you can hide text under a title and it will only be shown when the user interacts with the component, which expands the selected title to show the text beneath it. It is often used for FAQs.
To use an Accordion Item, add this component into the Accordion Container component in your page layout.
Edited 3 years 1 month ago
Desktop

Mobile

Step by step:
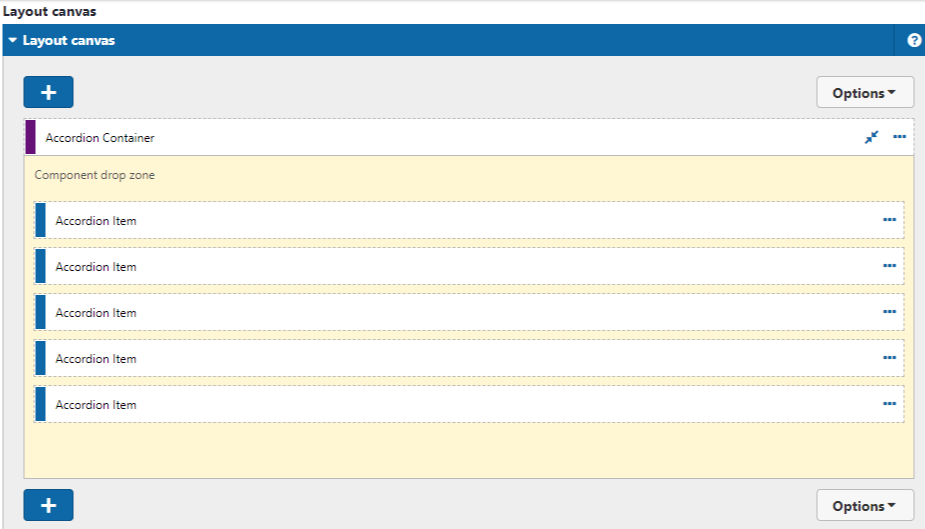
1. First, you need to add an Accordion Container. To do that, go to the page that you want to add this component, and click the “+” on the Layout Canvas;
2. Search in the list for the Accordion Container and add it by dragging the component into the Layout Canvas;
3. Then, search for Accordion Item component, and put it inside of the Accordion Container. You can add one or more Accordion Item components based on how many options you want on your accordion.

Customizing the Component:
1. Click twice on the component and set your preferences:
- • Title: write a title for the accordion item. If you're using it for FAQ, put the question here.
- • Description: write a text for the content of the accordion, that will be shown when the accordion is expanded. If you're using it for FAQ, put the answer here.
2. Click on “Apply” to save. Go to the Accordion Container instructions to further customize your Accordion's appearance.


