Componentes
About Headers
The header is one of the components that appear on all or most pages of the site. Not only that, but it appears in a privileged position, right at the top of the page. That's why it's very important to choose the most suitable type of header for your website.
Edited 3 years 6 months ago
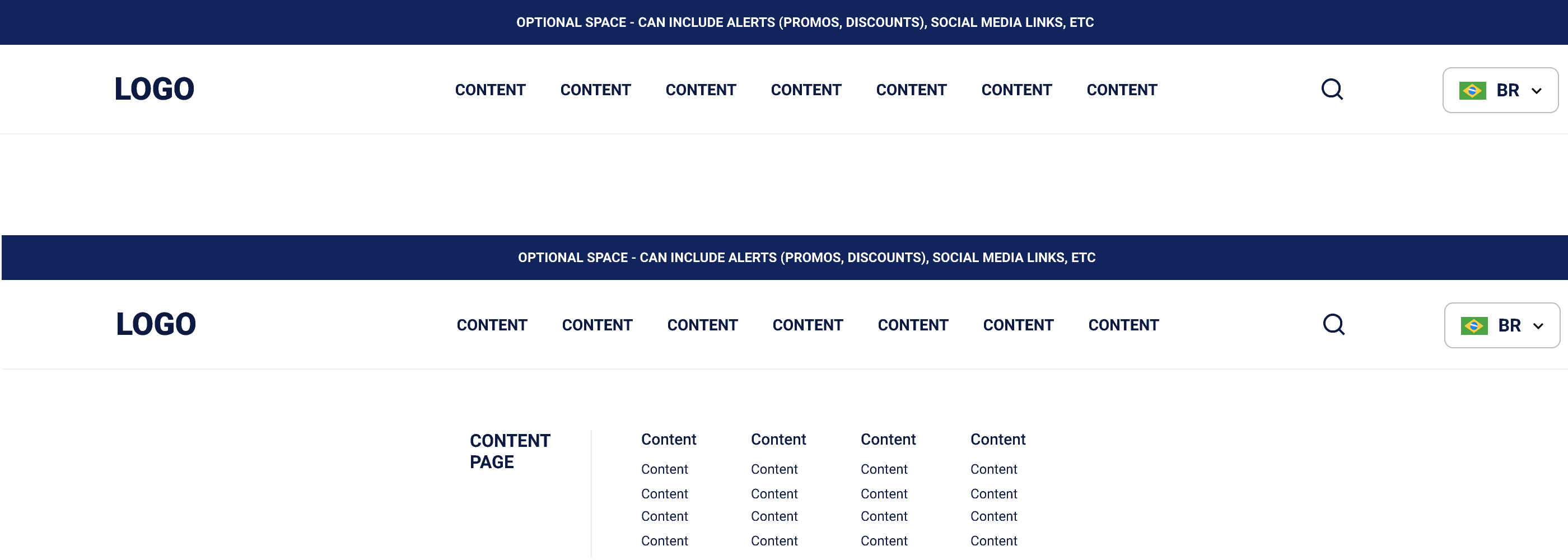
Desktop

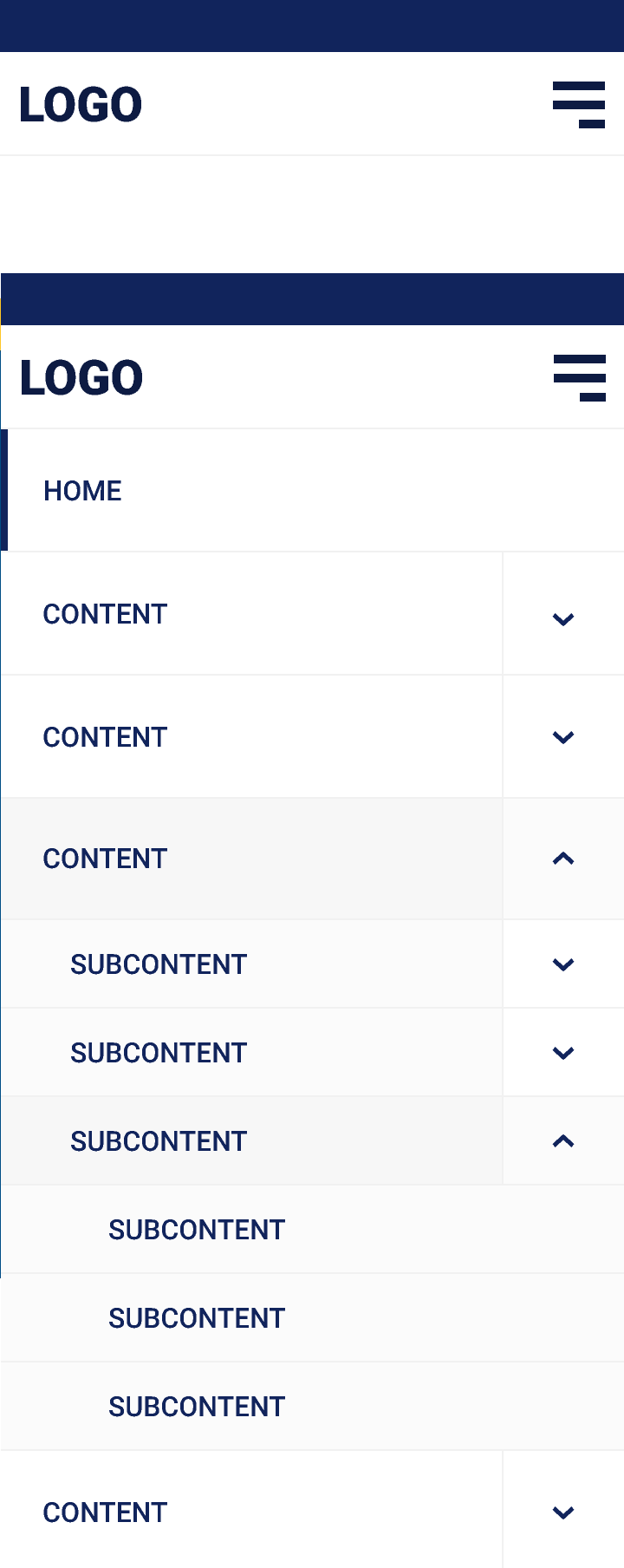
Mobile

How to Apply a Header
First, you will need to choose a type of header, for this, pay attention to the characteristics described below.
Has Four different types of header:
- • Header: A header with a horizontal submenu. Recommended when there are few links to put in the submenu.
• Header Type 2: This header is scrollable and overlaps the other components. It's possible to add shortcuts for social media and doesn't have a submenu.
• Header with Thumbs: This header has a vertical submenu. Recommended when there are too many links to put in the submenu.
• Header - Landing page: This header has a simple menu with a logo.
Editing The Master Template:
1. Firstly, to apply the Header component that you want, go to Site Studio > Templates > Master Template.
2. Verify which template is signed as default, and select the edit option.
** Note: If you want, you can create a new template by clicking on “Add Master Template”, and after, set it as Default.
3. In the Layout Canvas, click on the “+” button and search for the Header type that you want in the Components list.
4. Drag and drop to the Canvas, it needs to be at the top, it’s the first component.
5. Click "Save" to finish it.
Adding Links on the Header:
1. To create a new menu item, go to Manage > Structure > Menus > Main Navigation
**Note: If you be using the Header with Thumbs, go to Menus > Main navigation with thumbs or Header - Landing Page, if you using this type of Header.
2. Press the "+ New link" button and fill the following fields:
• Menu link title: Enter the name of the link that will be displayed in the menu.
• Link: Inform the URL that the user will redirect.
• Internal Links: For site links, that is, pages that we create within the CMS, it is possible to inform only what goes after the domain, example: Instead of putting "https://www.ambev.com. br/thislink", it is possible to put in this field only "/thislink".
• External Links: For links that are not part of the site, external internet pages, remember to enter the link from "http://".
- • New window (_blank): When selecting this option, the link will open in the same tab as the user's browser. This option is recommended for internal links (site links);
- • Same window (_self): When selecting this option, the link will open in a new browser tab. This option is recommended for external links (other sites). *Only make these changes.
3. After filling the fields above, click on the "Save" button.
4. To add an image and change configurations of color, go to StyleGuide instructions.
The component Header is only available when creating or editing a Master Template, so it is not available when creating or editing a page.
On ABInBev fields - Style Guide, Click on the dropdown button to see the options. Select to edit "ABInBev - Menu";

SOCIAL MEDIA

Icon: Choose the desired icon. In the search type the name of the social network;

Link to Social Media: Enter the URL of the selected social network.
❗To change between 1-5, Click on "..." then click on the social network you wish to edit.
Header with Thumbs
• Mobile background color



