Componentes
Slider With Anchor 2
With this component you can create a special way to show your content inside a slider where you can navigate through arrows or links.
Edited 2 years 5 months ago
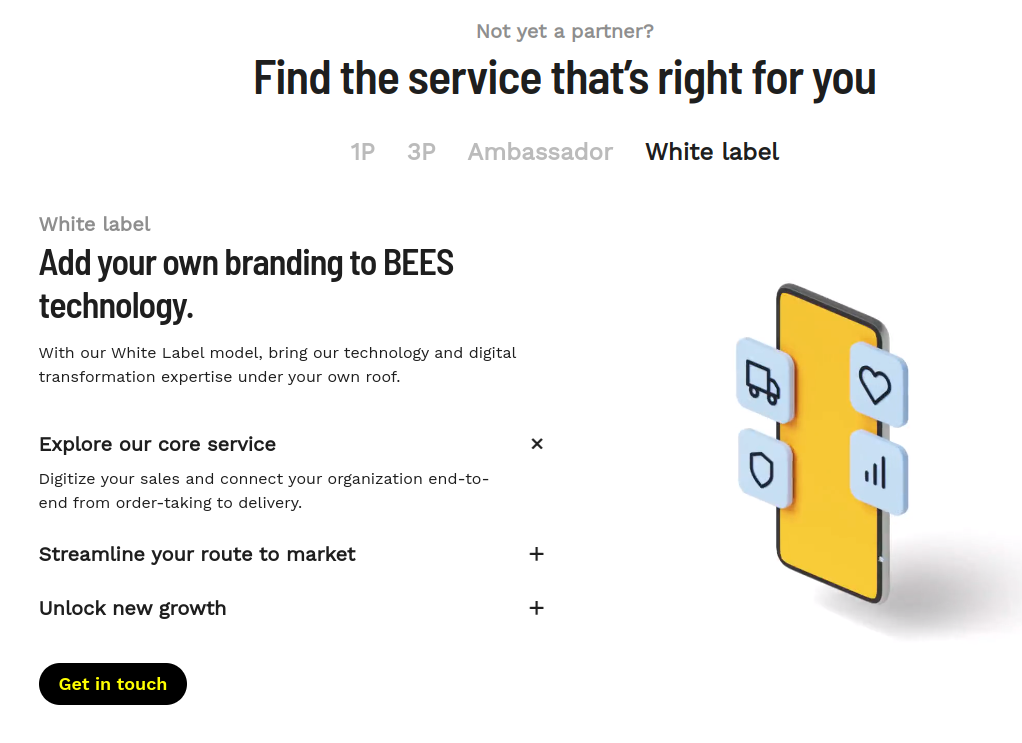
Desktop

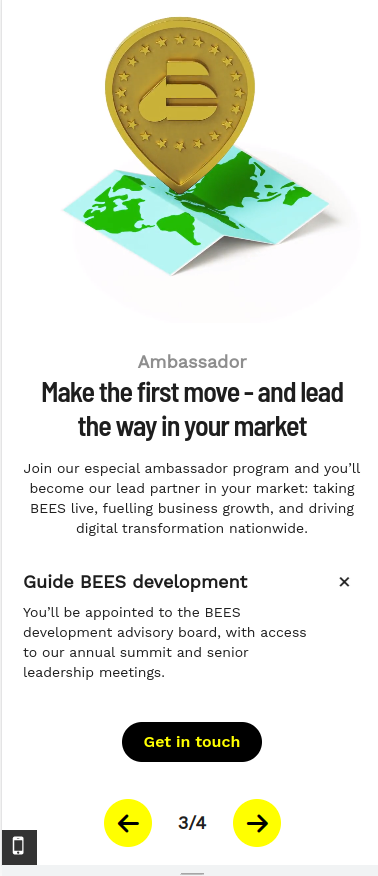
Mobile

Step by step:
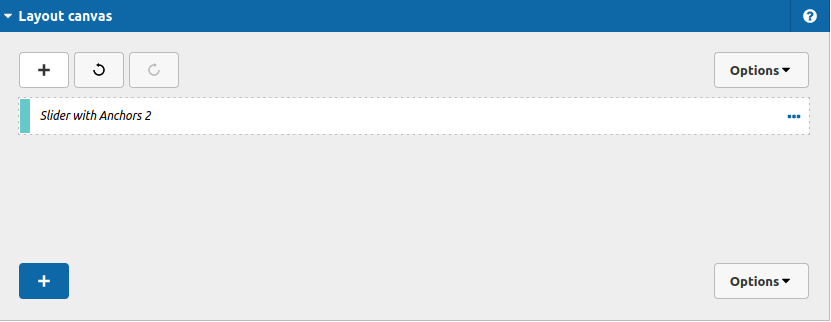
1. First, you need to add an Slider With Anchor 2. To do that, go to the page that you want to add this component, and click the “+” on the Layout Canvas;
2. Search in the list for the Slider With Anchor 2 and add it by dragging the component into the Layout Canvas;

This versatile component allows you to add your slide items inside of it with no necessity to use two separate components (like slider container and slider item inside of it). You can control everything you need just in one interface! Take a look:

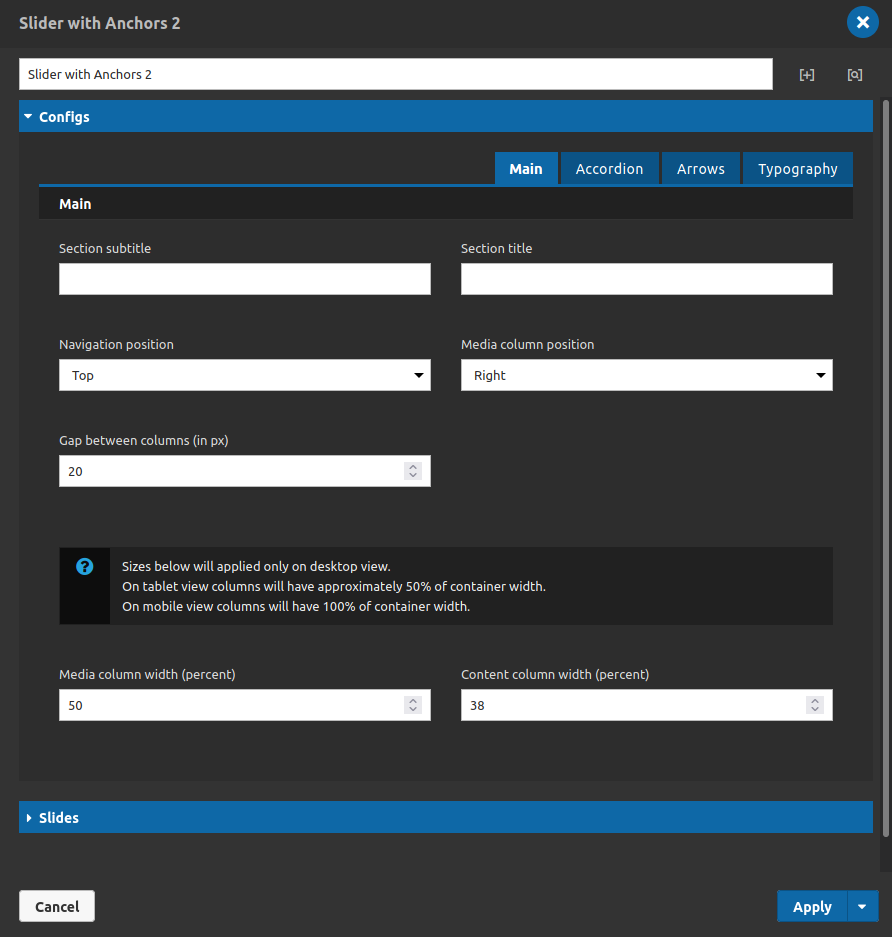
You have two important tabs here (Configs and Slides). At the configs you can set all configs of slider, container, arrows and style. At the slides Tab you can put all your content for each slide item that you want.
So for the slider you can have a title, subtitle, a control of the content/video position (right or left), a control about the arrows position (top or bottom), gap space between columns and the width of each column controlled by percent units.

At the Accordion tab, you can check the options above. You can select a icon for the accordion, a color for the icon and a rotation animation for when clicking on the accordion item.

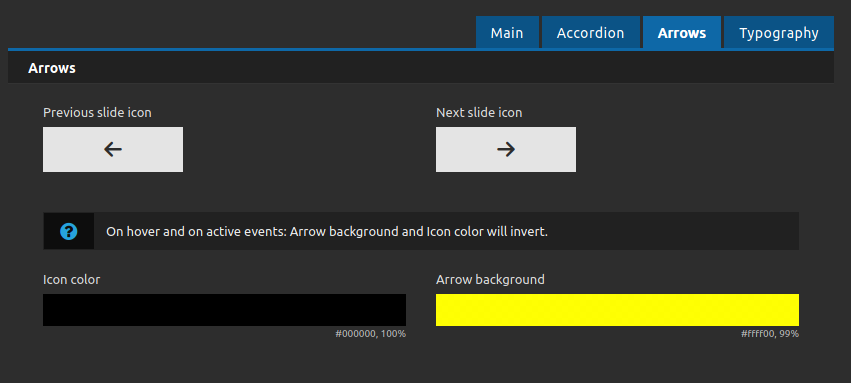
At the Arrows tab you can choose the previous and next arrows icon and set its color and background color when the mouse is over the icon.

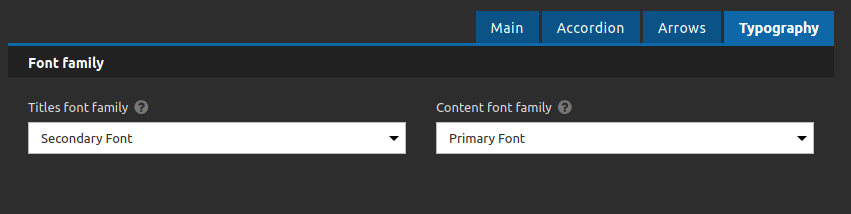
Finally about the configs, we also have the Typography tab where we can set the font family for the titles and for the content.
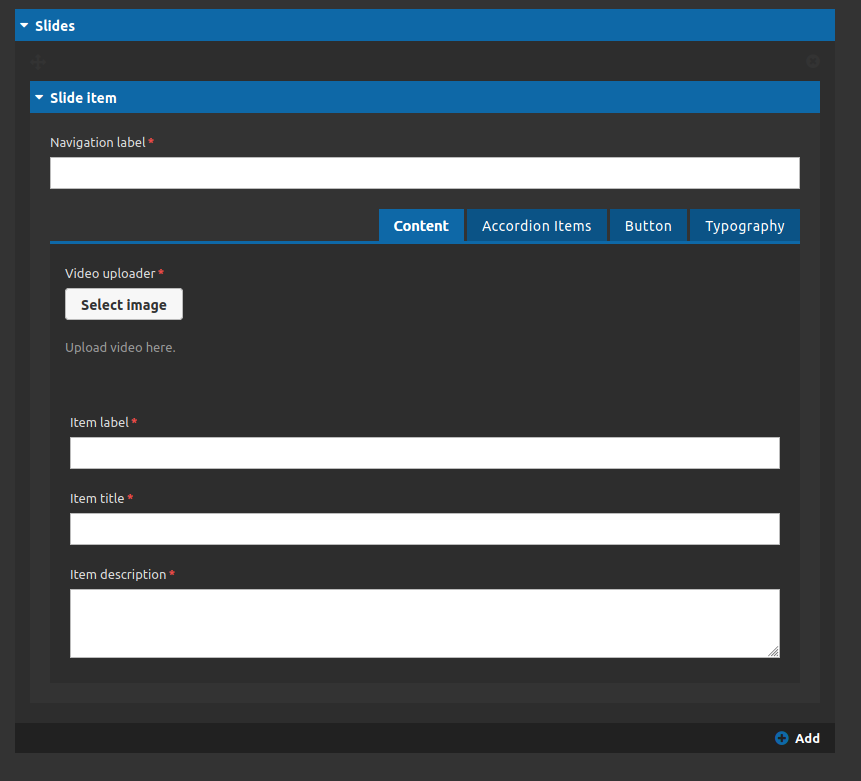
Lets check now the options for each slide item:

You can add more slides items through the "add" button.
For each slide item you can set the navigation label, a video as media element and more content like label, title and description for the slide.

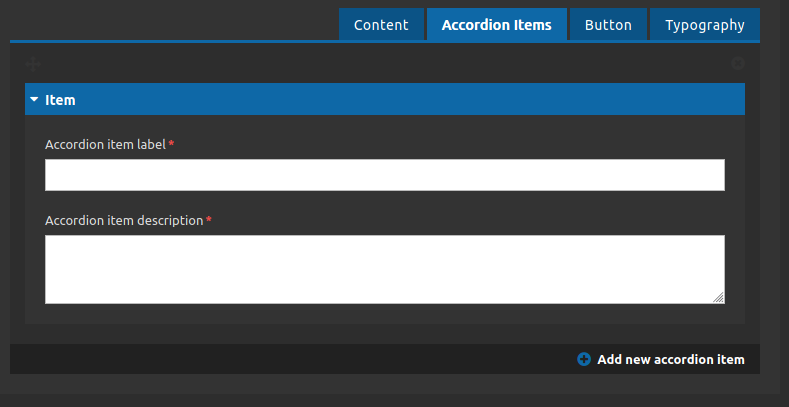
For each slide item you can have some accordion items, to add those accordion items click on "add new accordion item" button.
As you can see for each accordion item you can set a label (identifier of accordion) and a internal description to show something to the user.


To finish a slide you can optionally set a button link and its style, as soon as set the font family for the slide item internal contents.
3. After that you can click on "apply" button and see the results in your page;


