Componentes
Text Animation Highlight
This component allows you to set highlight to texts or words and apply a color transition on it.
Edited 2 years 7 months ago
Desktop

Mobile

Step by Step
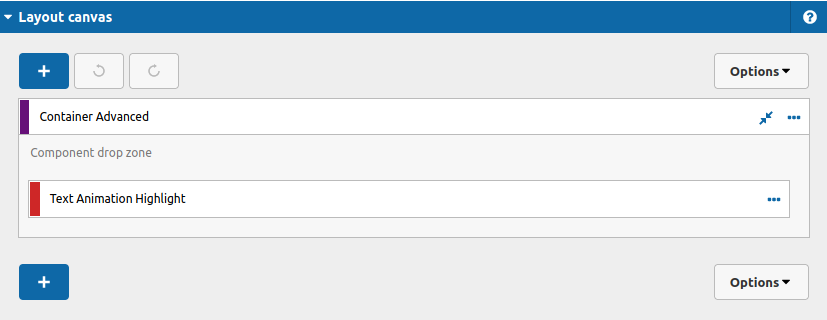
1. At the page that you wish to add the Text Animation Highlight component, click the + button on the Layout Canvas;
2. Search the Text Animation Highlight component on the list. It's located in the "Layout Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.

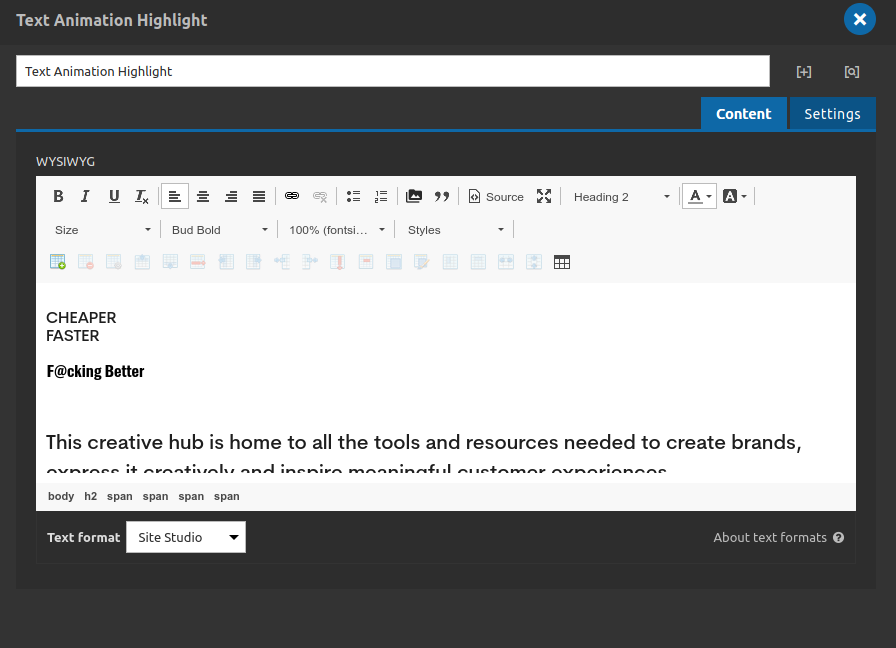
4. Click twice on the component to see its interface:

4.1. Write the message/text that you want inside the WYSIWYG
4.2. To apply the highlight animation in a word or phrase follow the next steps:

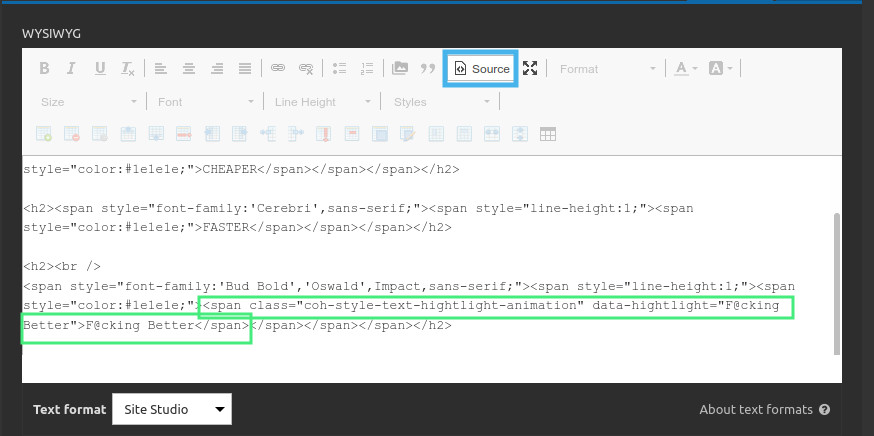
- - Click on "Source" button to see the HTML area (borders in blue);
- - The text that you want to highlight need to be wrappred by this <span class="coh-style-text-highlight-animation" data-highlight="your text here"></span>
- - Attention to the data-highlight attribute its essential to have your text inside of it for highlight works!
- After that, click again on "source" button.
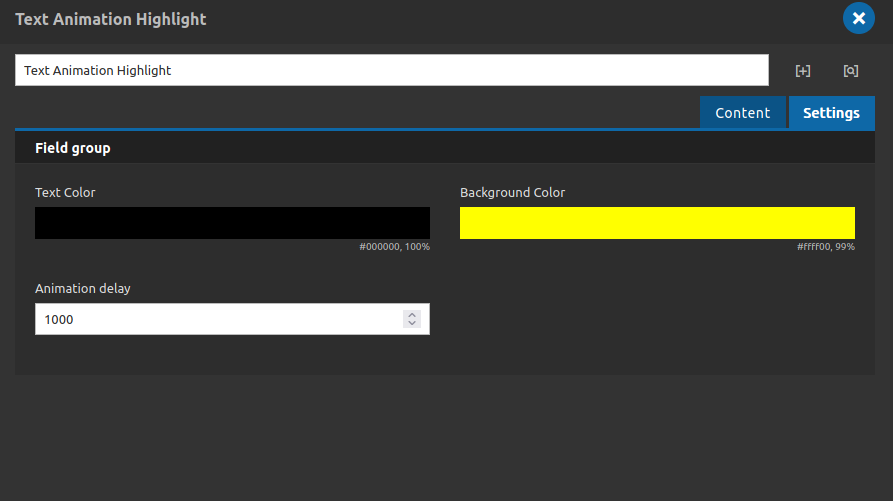
5. To define your colors for the highlight, click on the "Settings" Tab:

Settings for Text Animation Highlight:
• Text Color: Choose the text color when the highlight effect occurs.
• Background Color: choose the background color for the highlight
• Animation Delay: Set how much time the animation of highlight it's going to take. The numbers unit is ms (milliseconds)
6. Click on "Apply" to save it.


