Componentes
Tag Menu
Navigate quickly to related content within the site with this component.
You can use this component to filter content by category, or to simply have Chips that act as redirect buttons.
Edited 2 years 11 months ago
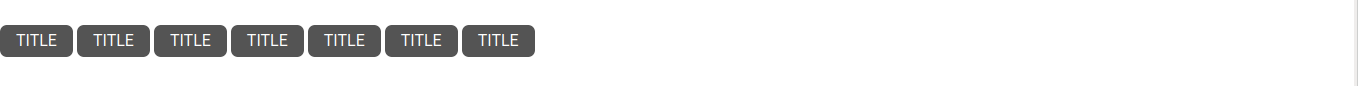
Desktop

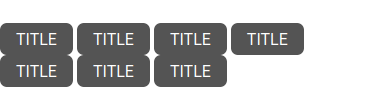
Mobile

Step by Step
Layout Canvas Structure:
1. At the page that you wish to add the Tag Menu component, click the "+" button on the Layout Canvas;
2. Search the Tag Menu component on the list, it is located in the "Structure Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.
Customizing the Component:
1. To configure it, click a twice on the component:
• Title: The text that will appear on the button.
• Link: Insert the link (URL) for the user to be redirected to.
• Target: If the link is from a page outside your website domain, we recommend selecting "New window", so the user will be redirected to a new tab of the browser. But if it's from your domain, we recommend selecting "Same Window".
• Border Radius: Select the border that you wish for the button. Are five types of borders, look at the examples in the image below.
• Colors
◦ Background Color: Color of the button.
◦ Hover - Background Color: Color of the button when the user puts the mouse in it.
2. Click on "Apply" to save the modifications.


