Componentes
Paragraph
This component is a basic text field with common editing tools that can be added to most container components.
Edited 2 years 11 months ago
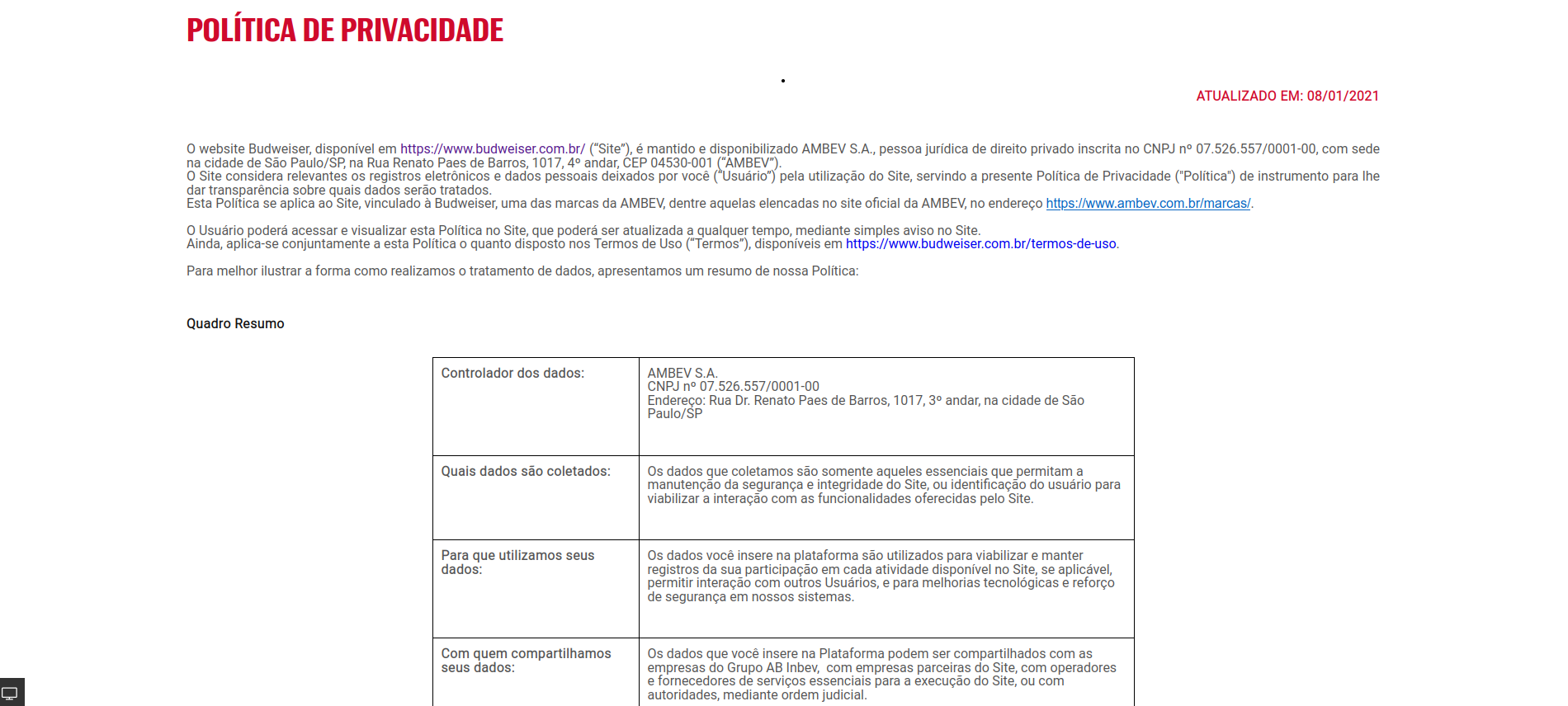
Desktop

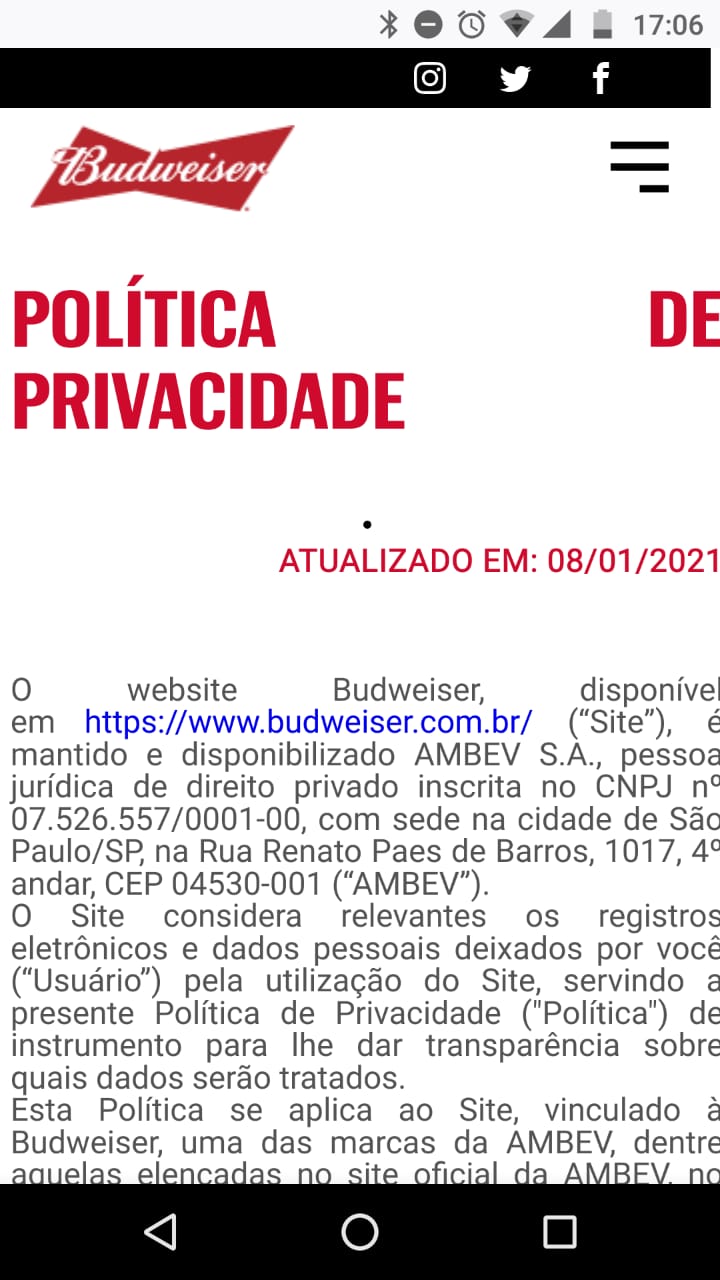
Mobile

Purpose:
Add a simple text box.

Step by Step:
Component structure in Layout Canvas:
-
On the page you want to add the banner to, click the + on the Layout Canvas;
-
Search the list for the component "Text and CTA Container" and add it by taking the component and dragging it to the Layout Canvas;
-

Component customization:
TAB: Background

-
Image Desktop:
-
Possibility to add background images for Desktop devices.
-
-
Image Mobile:
-
Possibility to add background images for Desktop devices.
-
-
Color:
-
If you don't want a background image, but a different solid color.
-
-
-
TAB: Text

-
Text:
-
Similar to Word text editing, it is possible to format the text (Change font, color, size, alignment, among others);
-
In case of doubts about what each format means, by leaving the mouse over the icon it informs what it is for.
-
-
Text Align:
-
⚠️ This option always leave Left**.**
-
-
-
TAB: Spacing

-
Paragraph Container Horizontal Spacing:
-
S - Content Width 70%: The content will occupy 70% of the screen;
-
-

-
-
M - Content Width 50%: The content will occupy 50% of the screen;
-
-

-
-
L - Content Width 30%: The content will occupy 30% of the screen.
-
-

-
Paragraph Content Align:
-
Left: The text will be to the left, leaving a space on the right.
-
-

-
-
Center: The text will be right in the center of the page.
-
-

-
-
Right: The text will be to the right, leaving a space on the left.
-
-

-
Paragraph Top Spacing:
-
S - 64px: Top spacing of 64px;
-
M - 80px: top spacing of 80px;
-
L - 96px: top spacing of 96px.
-
-
-
Paragraph Bottom Spacing:
-
S - 64px: bottom spacing of 64px;
-
M - 80px: bottom spacing of 80px;
-
L - 96px: bottom spacing of 96px.
-
-
-
A. Top and bottom spacing of: S - 64px

B. Top and bottom spacing of: M - 80px

C. Top and bottom spacing of: L - 96px

TAB: Button

-
Button:
-
On: If you want a button at the end of the text, turn on the option;
-
Off: If not, keep it off.
-
-
Button Align:
-
Center: Button alignment after the text. In this case, the button will be centered on the page;
-
Left: In this case, the button will be left on the page;
-
Right: In this case, the button will be right on the page;
-
-
Button Type:
-
Selection of the button layout, which can be:
-
- Primary (With color and size variations);
-
- Secondary (With color and size variations);
-
- Tertiary (With color and size variations).
-
-
-
The button layout is in your brand's ZeroHeight in Buttons> Applications; There are sizes (Small, Medium, and Large) in addition to color variations.
-
For example, below it is possible to see that the "Dark" button colors are those that are positioned on a dark background.
-

⚠️ Next, we can choose that the button redirects to a link OR that the user can download a file directly (which needs to be uploaded to "Media" previously).
-
Button - Link:
-
-
-
Link to Page:
-
External Link: To add an external link (Outside the site), enter the URL (and don't forget that you must have the HTTP://);
-
Internal Link: Add only the post/link to our website (Example: Inhttp://www.ambev.com.br/esse-link, inform only /this-link)
-
-
-
Button Target:
-
Same Window: When you click the button, the URL entered will open in the same browser tab as the current page is. It is recommended if the link is from the same site so that the user does not leave the experience of the site.
-
New Window: When clicking on the button, the informed URL will open in a new browser tab that the current page is on. It is recommended if the link is from another site.
-
-
-
-
Button - Download:
-
Entity:
-
After adding the document you want the user to download, write the name of that document in "Entity" and when identifying it in the list, select it.
-
-
A paragraph generally contains only text, but you can also add color and a background image.


