Componentes
Informative Text With Trigger
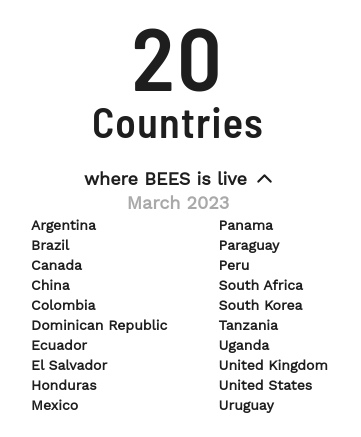
This component gives you an option to have a text/title with a accordion trigger and inside of it a list of links that you can use to represent a list of countries, sites or other type of list.
Edited 2 years 6 months ago
Desktop

Mobile

Step by step:
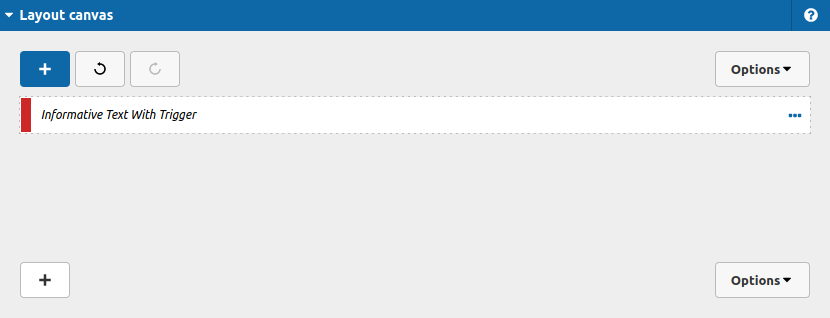
1. First, you need to add an Informative Text With Trigger. To do that, go to the page that you want to add this component, and click the “+” on the Layout Canvas;
2. Search in the list for the Informative Text With Trigger and add it by dragging the component into the Layout Canvas;

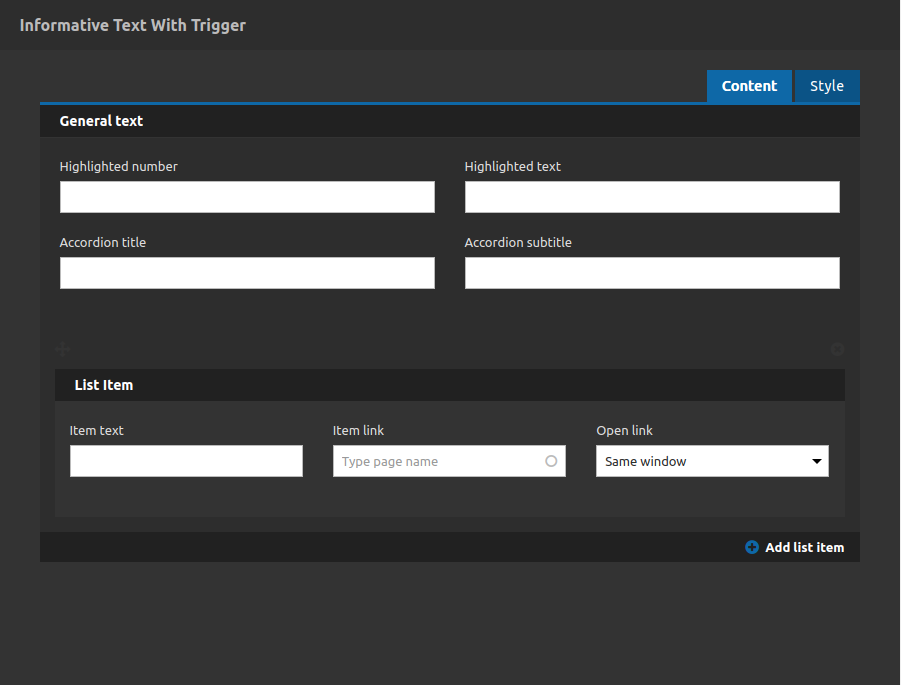
3. After that you can take a look on the options:
Content Tab

General text:
- • Highlighted number: Type a number to represent the amount of list items
- • Highlighted text: Type a text with highlight below the number
- • Accordion title: The title of the accordion (this is the place where the accordion trigger will be)
- • Accordion subtitle: Subtitle below the title, just a informative text
4. After that you can add your items to the accordion area:
List item:
- • Item Text: Type your link label here.
- • Item link: Type a path for a internal page on your site.
- • Open Link: Set the link target here, if it should be open in a new tab or not.
- • Add list item: Add a new list item to this accordion area.
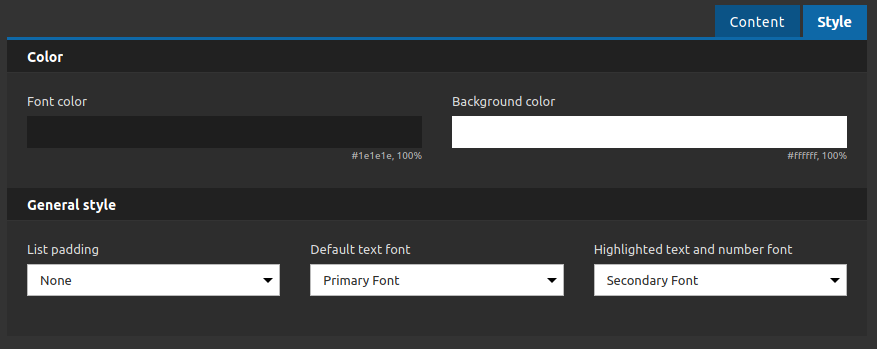
Now lets do the style of this component:
Style Tab

Color:
- • Font color: Select the color for your texts here.
- • Background color: Select the background color for your component here.
General Style:
- • List padding: You have 3 options in pixels here to separate each list column.
- • Default Text Font: Select the font family for your default text here.
- • Highlighted text and number font: Select the font family for your highlight text and number here.
5. After you have finished all your list items click on "apply" button.


