Componentes
Stripes Animation Container
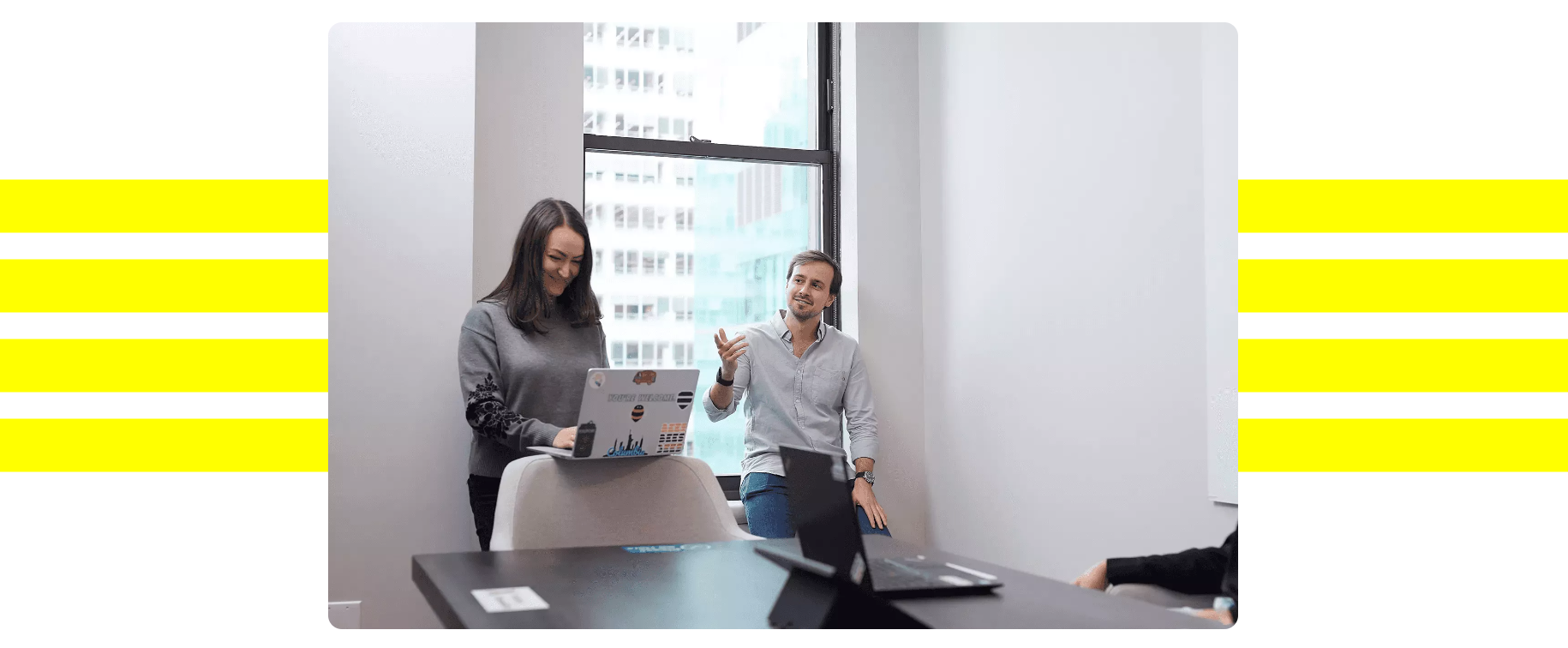
The Stripes Animation Container Component can be use to provide an animation with 4 lines as a background image, the trigger occurs when you scroll down on the page and you reach the image area itself.
Edited 2 years 6 months ago
Desktop

Mobile

Step by Step
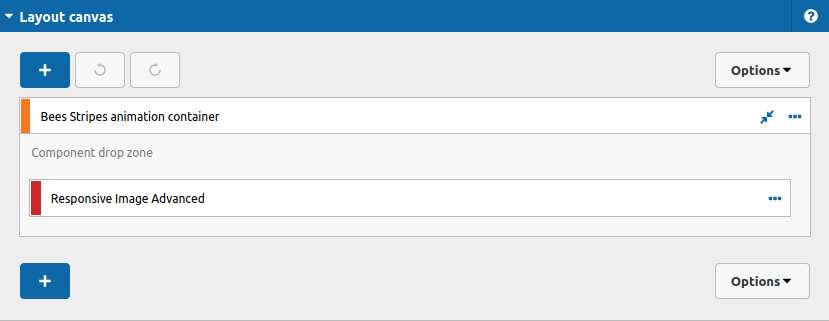
1. At the page that you wish to add the Stripes Animation Container component, click the + button on the Layout Canvas;
2. Search the Stripes Animation Container component on the list. It's located in the "Layout Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.

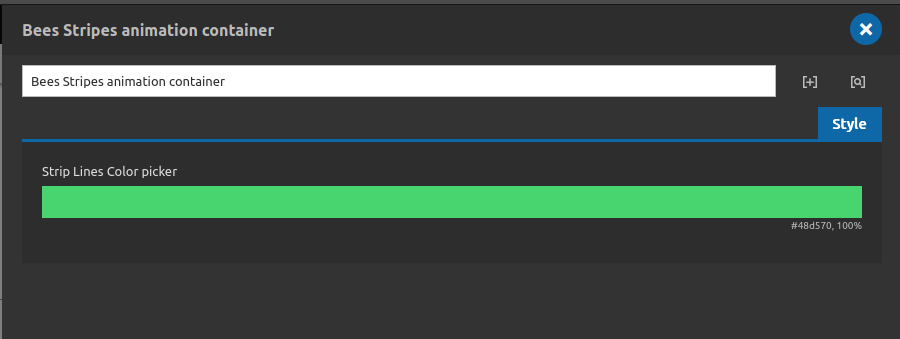
4. Click twice on the component to choose which color you want for the lines/stripes:

5. Click on "Apply" to save it.
Use recommendation:
We recommend you to use this component together with Responsive Image Advanced because this one have more options about width and height control than others.



