Componentes
Row for Columns
This component works as an organizer for components of the column type, meaning it’s not possible to use it with other types of components. Normally, the content of columns is aligned vertically. When you insert a column inside the Row for columns, it's content will be displayed horizontally instead
Edited 3 years ago
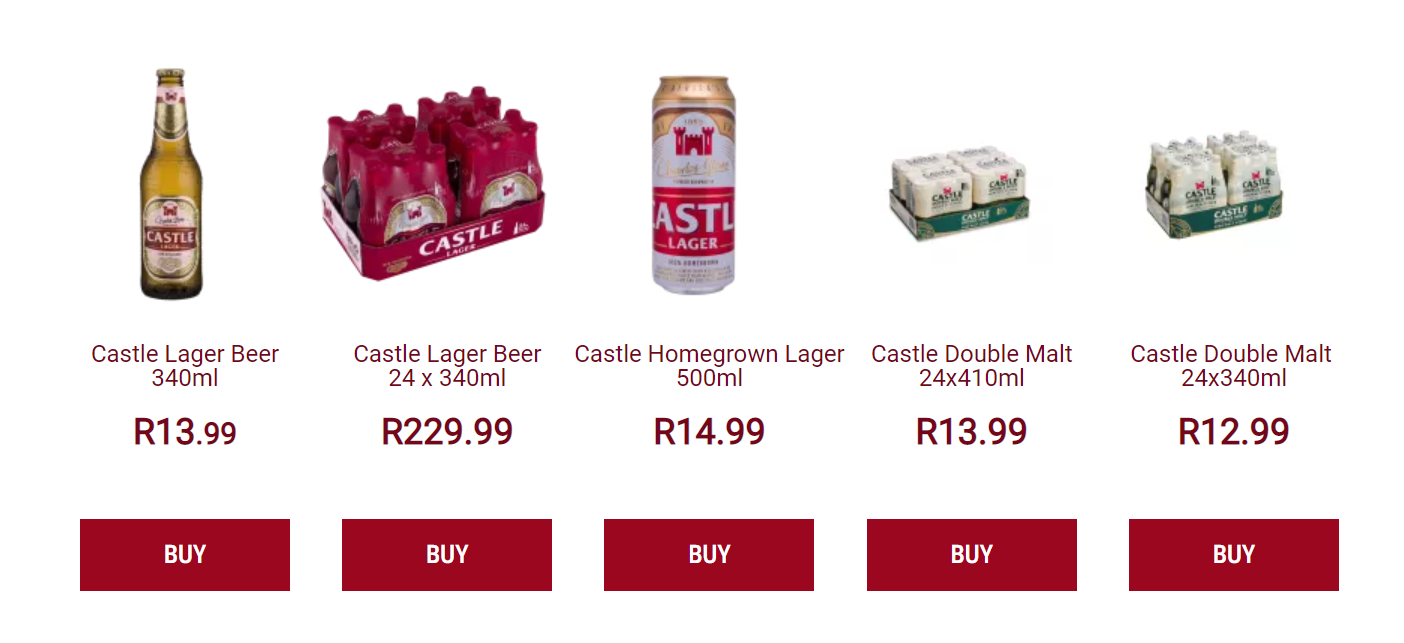
Desktop

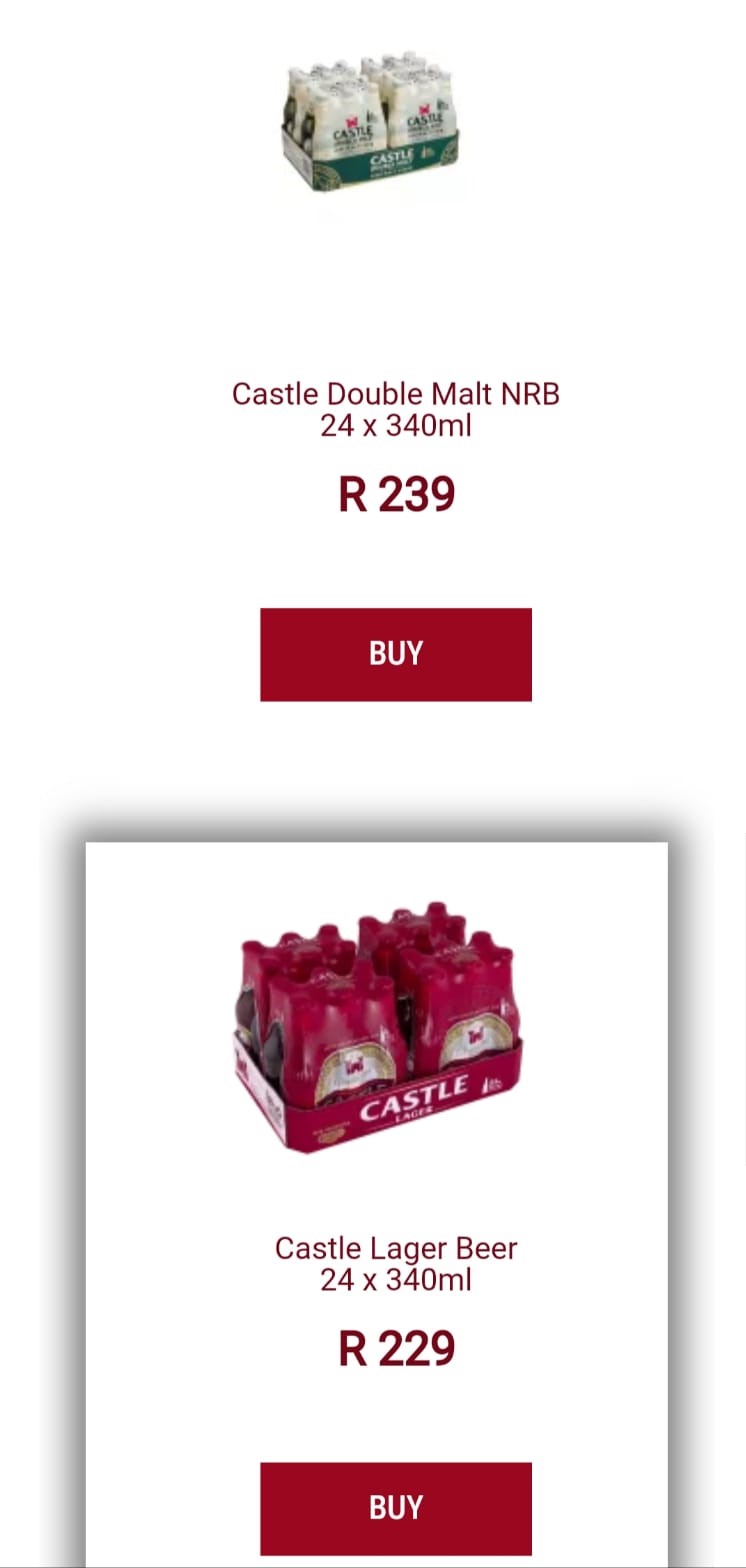
Mobile

Step by Step
1. In the Layout Canvas, click on the “+” button, search for Row for Columns in the Components list, then drag and drop it into the Canvas.
2. After this, just search for the Column component on the list and insert it into the Column Drop Zone
3. You can add one or more columns by dragging more columns to the Layout Canvas, or by duplicating an existing column inside the Row for columns.
4. By clicking twice on the component you can choose between two options for the container's width:
• Fluid: the component will inherit the width of the page
• Boxed width: the component has a default width, smaller than the page
5. To know more about how to use columns and other customization possibilities, access this content here.


