Components
Two Columns Container
This component makes it easier for you to arrange your components in two parallel columns.
Edited 2 years 11 months ago
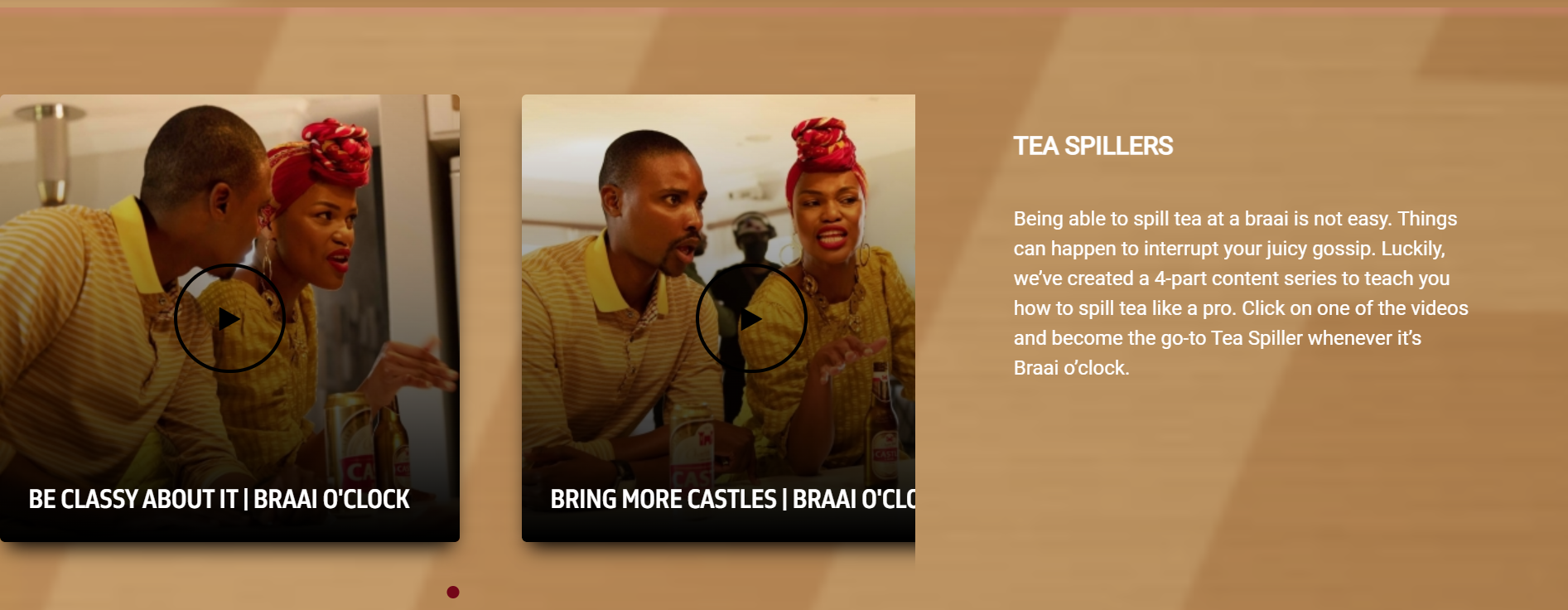
Desktop

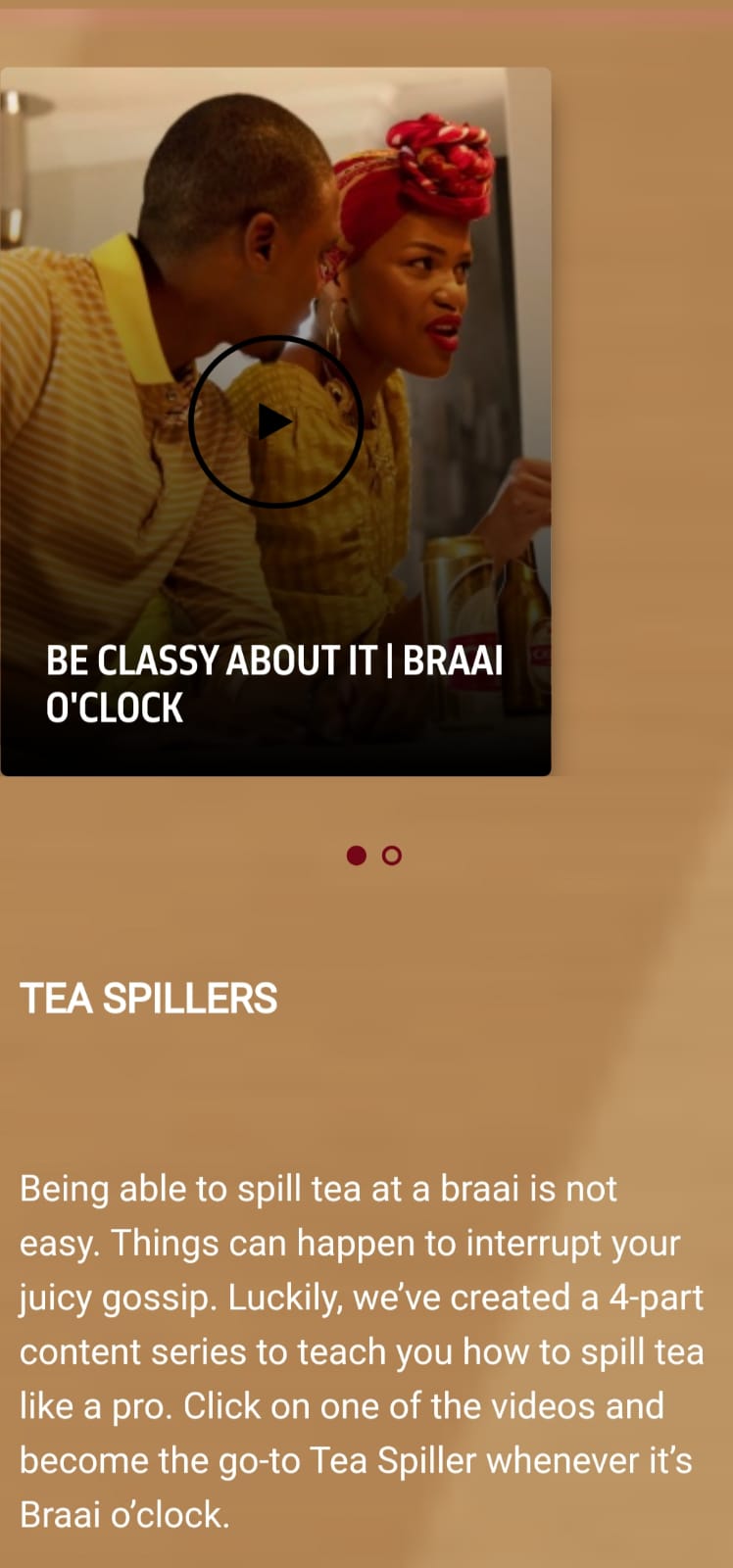
Mobile

Step by Step
1. On the page that you wish to add the Two Columns Container component, click the + button on the Layout Canvas;
2. Search the Two Columns Container component on the list, it is located in the "Container Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.
4. To add other components, search in the list for the component that you want, and drag and drop to the right or left side.
Component customization:
1. Click twice on the component and choose the options:
• Container Width:
◦ Fluid: the component follow the width of the page
◦ Boxed width: the component has a width default, smaller than the page
• Columns configuration: choose a size for each column, the total size must be 100%.
• Container with Two Backgrounds: select “ON” if you want a different background for each side.
• Background color: Choose an option if you want a solid color as the background.
• Background image mobile and desktop: select a file if you want an image as the background.
◦ Image format: needs to be in png, gif, jpg, jpeg format.
◦ File size: the maximum file is 2MB.
◦ Resolution: needs to be in 1024 x 980 (width x height) for mobile and 1920x680 (width x height) for desktop.
• Image Title: inform a name for the image. This is important for SEO.
• Image Alt: inform an image description. This is important for accessibility resources
2. To finish, click on the “Apply” button.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas egestas, lectus in sodales tincidunt, mauris odio consectetur sapien, at aliquam nisi dolor ornare nisl. Aenean dignissim aliquet est, ultrices fringilla tortor ullamcorper eu.


