Components
Quiz and Trivia
Prompt your website's users with questions in a Quiz/Trivia style.
Edited 3 years ago
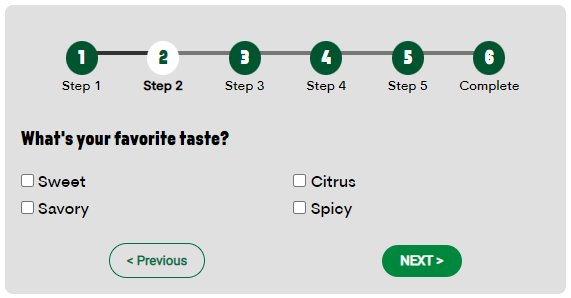
Desktop

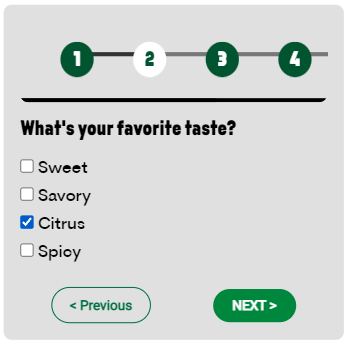
Mobile

Step by Step
First, check the instructions to create and configure the Quiz block by clicking here.
Layout Canvas Structure:
1. On the page that you wish to add the Quiz and Trivia component, click the + button on the Layout Canvas;
2. Search the Quiz and Trivia component on the list. It's located in the "Interactive Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.
2. Click twice on the component to customize it:
Form Configuration:
• Form: search on the list for the custom block name that you created as a Webform.
• General style: select the options for content padding, width, and alignment.
• Border and color: select a border radius size and choose the colors for the background, label and input.
Questions Style:
• Question image: select the size for the border width, border radius, and choose a color for the border.
• Question icon: choose a border radius and background color to questions with an icon.
• General question style: choose colors for the question text and question answer.
Section progress: this item displays the user's progress on the quiz
• Section style: choose a color for the background and text and select a border radius.
• Scroll bar: select the colors for the background and thumbnail of the scroll bar
• Number style: select a background and text color.
• Number Active style: select a background and text color for the currently active question.
General style:
• Component style: choose the colors for background and message text and select a padding option.
3. Click on "Apply" to save.


