Components
Banner Video
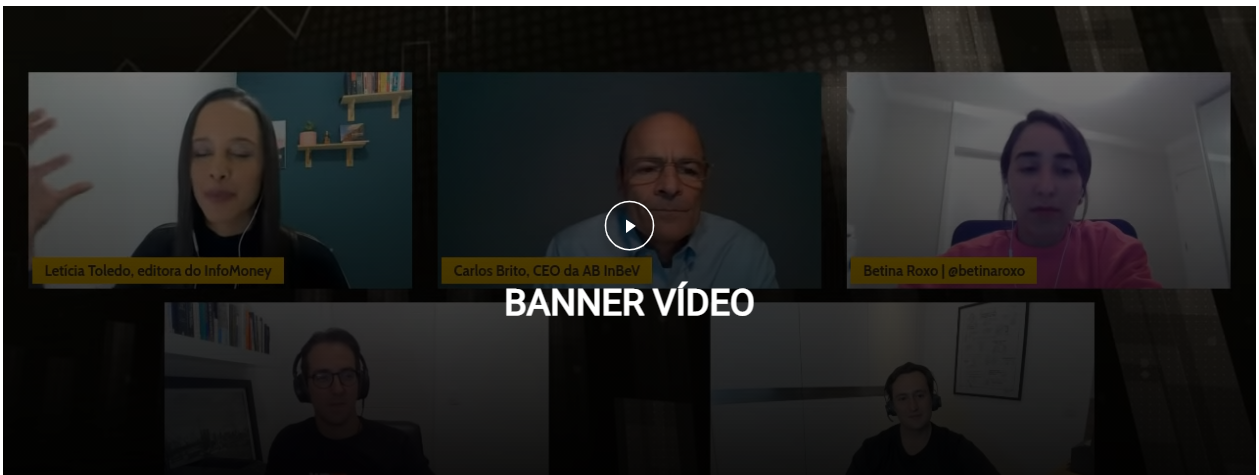
This component acts as a thumbnail that plays a video once the user clicks on it. You can also add a title and description on top of the video preview.
Edited 2 years 11 months ago
Desktop

 Banner_video_desktop_large
|
 Banner_video_desktop_medium
|
 Banner_video_desktop_small
|
Mobile

 Banner_video_mobile_center
|
 Banner_video_mobile_left
|
 Banner_video_mobile_right
|
Video banners are a way to generate a lot of visual appeal and highlight important content for the brand through an auto-play video.
Example Usage: Video News, Sports coverage, Shows
Step by Step
Component structure in Layout Canvas:
On the page you want to add the banner to, click the + on the Layout Canvas;
Search the list for the Banner Container component and add it by taking the component and dragging it to the Layout Canvas;
Insert the Banner Video component inside the Banner Container, being able to add n images inside the container;

Component customization:
Double click on the Video Banner you want to edit;
Edit the following fields:

URL Video:
Inform the video URL.
-
Banner Video Height:
- S - Small Height 480px: Small video height;
- M - Medium Height 580px: Average video height;
- L - Large Height 100vh: High video height.
-
Video Provider:
- Youtube: If the video to be embeded is from YouTube;
- Twitch: If the video to be embeded is from Twitch.
-
-
Mobile Video Thumb:
-
Add thumb image for mobile devices. This is because in cell phones the video will not automatically play in the background, since most of these devices use 4g internet for connection.
-
-
-
TAB: Text Configuration

-
Banner video desktop text position:
-
Position left: Select this option if you want the text of the video to be directed to the left of the video;
-
Position right: Select this option if you want the text of the video to be directed to the right of the video;
-
Position center: Select this option if you want the text of the video to be directed in the center of the video.
-
-
-
Banner video mobile text position:
-
Position top: Select this option if you want the text of the video to be directed above the video;
-
Position bottom: Select this option if you want the text of the video to be directed below the video.
-
-
-
Overlay:
-
On: Creates a black mask with transparency. Indicated to create contrast between the video and the text;
-
Off: Leave it off if you don't want the mask.
-
-

-
Banner video description:
- Similar to Word text editing, it is possible to format the text (Change font, color, size, alignment, among others);
- In case of doubts about what each format means, by leaving the mouse over the icon it informs what it is for;
- In the case of the Video Banner, place only text.
Only the modal's color can be changed.
Video's text can be changed on CkEDitor