Components
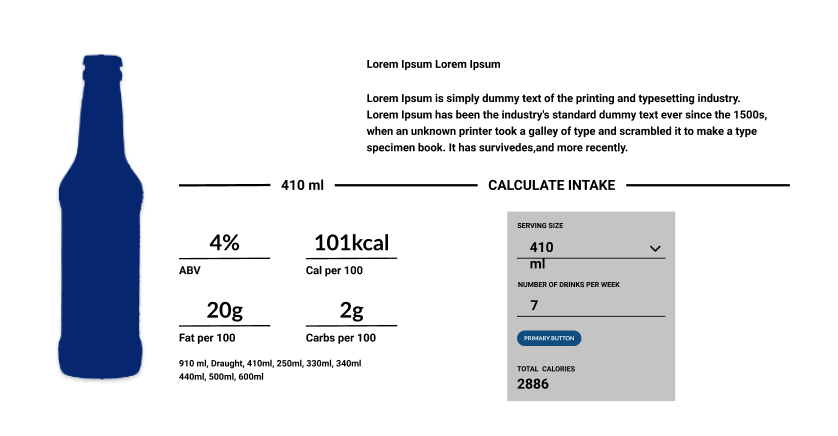
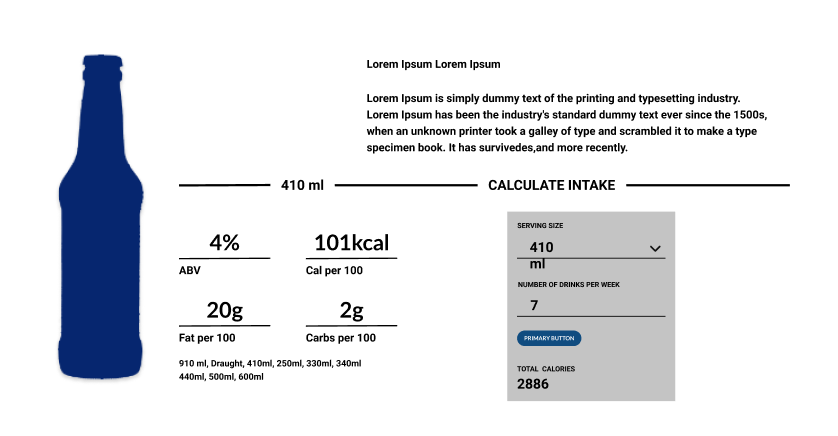
Beer Calculator
A calories calculator for the user understand how much he ingests in a week. Uses the products register in your website.
Edited 3 years 4 months ago
Desktop

Mobile

Step by Step
Layout Canvas Structure:
1. At the page that you wish to add the Beer Calculator component, click the + button on the Layout Canvas;
2. Search the Beer Calculator component on the list, it is located in the "Content Component" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.
Customizing the Component:
1. To configure it, click a twice on the component:
-
• Title: Add a title to your calculator.
-
• Description: The description to your calculator.
-
-
-
• Information Text: This text will show below the information of the product (Nutrients, calories, and other data of the product).
-
• Entity Type: You cannot change this field.
-
• View Mode: You cannot change this field.
-
• Entity: Find the name of the product that you wish to display inside the calculator. Remember that you need to register the products before you make this relation with the calculator. (You can understand how to create products at the "Product" manual.
-
-
-
• Colors: choose a color option for each item. Remember to use hexadecimal colors, choose from the palette of your brand or just use the picker.
-
-
-
-
2. Click on "Apply" to save the modifications.
-
-


