
- Age Gates
- Footers
- Headers
- Cards Components
- Article Card
- Content Card
- Content Card Advanced
- Card Event
- Entity Card Reference - "News" Bundle Type
- External Product Card
- Full Banner Card
- Info Card
- Image Card
- Image card - Type 2
- Internal Product Card
- Latest News by Type
- Miscellaneous Product List
- New Video Card
- Prizes Cards
- Product Card
- Product List
- Product List by Size
- Simple Content Card
- Text Card
- Text Card [bees.com]
- Text Card - Type 2
- Video Card
- Structure Components
- Container Components
- About Containers
- Accordion Container
- Banner Container
- Bees Hero Full Height
- Container Advanced
- Container with Equal Size Items
- FadeIn Up Animation
- Full Background Animation - bees
- Multiple Accordion Container
- Product Slider Container
- Simple Container Scroll
- Slider Container
- Slider Container Advanced
- Slider Thumbs
- Solid Container
- Stripes Animation Container
- Tabs Container
- Testimonials Slider
- Title and CTA Container
- Two Columns Container
- Content Components
- Accomodation By Tag
- Accordion Item
- Associates Bottle content
- Associates Bottle - Form
- Banner Image
- Banner Image - Type 3
- Banner Image - Type 4
- Banner Event
- Banner Video
- Banner Video With CTA
- Beer Calculator
- Boxed Highlight
- Button
- Button Advanced
- Countdown
- Customer Service
- Events - Upcoming & Past
- Formulário
- Image Gallery
- Image with Lateral Details
- Intern Video
- Jumbotron
- Language Icon - Content
- Latest Contents
- List with custom bullet points
- Manual Content
- Multiple Accordion Item
- Newsletter
- Paragraph
- Paragraph Type 1
- Prizes Boxes
- Responsive Text
- Related Content By Tag
- Simple Newsletter
- Share
- Slider Thumb Item
- Slider Two Columns
- Slider with depoiments
- Swiper
- Testimonial Card List
- Text Slider
- Time Countdown
- Two Column Image And Text (slider thumbs)
- Webform w/ Options
- General Components
- 7 Card Frame
- Newsletter with consent
- Review Comments
- Events List [With Calendar]
- Find a Store
- Find a Store by Area
- Fixed Side Text
- Full Background Image
- Full Height Header
- Google Map Marker
- Modal
- Newsletter with consent
- Places State
- Poll
- Popup
- Responsive Image
- Slider with Timeline
- Svg Item
- Text Animation Highlight
- Trial form
- Webdoor
- Where to Buy
- Layout Components
- Dynamic Components
- Interactive
- Media Components
- SSO Components
- Template Components
Component Menu
- Age Gates
- Footers
- Headers
- Cards Components
- Article Card
- Content Card
- Content Card Advanced
- Card Event
- Entity Card Reference - "News" Bundle Type
- External Product Card
- Full Banner Card
- Info Card
- Image Card
- Image card - Type 2
- Internal Product Card
- Latest News by Type
- Miscellaneous Product List
- New Video Card
- Prizes Cards
- Product Card
- Product List
- Product List by Size
- Simple Content Card
- Text Card
- Text Card [bees.com]
- Text Card - Type 2
- Video Card
- Structure Components
- Container Components
- About Containers
- Accordion Container
- Banner Container
- Bees Hero Full Height
- Container Advanced
- Container with Equal Size Items
- FadeIn Up Animation
- Full Background Animation - bees
- Multiple Accordion Container
- Product Slider Container
- Simple Container Scroll
- Slider Container
- Slider Container Advanced
- Slider Thumbs
- Solid Container
- Stripes Animation Container
- Tabs Container
- Testimonials Slider
- Title and CTA Container
- Two Columns Container
- Content Components
- Accomodation By Tag
- Accordion Item
- Associates Bottle content
- Associates Bottle - Form
- Banner Image
- Banner Image - Type 3
- Banner Image - Type 4
- Banner Event
- Banner Video
- Banner Video With CTA
- Beer Calculator
- Boxed Highlight
- Button
- Button Advanced
- Countdown
- Customer Service
- Events - Upcoming & Past
- Formulário
- Image Gallery
- Image with Lateral Details
- Intern Video
- Jumbotron
- Language Icon - Content
- Latest Contents
- List with custom bullet points
- Manual Content
- Multiple Accordion Item
- Newsletter
- Paragraph
- Paragraph Type 1
- Prizes Boxes
- Responsive Text
- Related Content By Tag
- Simple Newsletter
- Share
- Slider Thumb Item
- Slider Two Columns
- Slider with depoiments
- Swiper
- Testimonial Card List
- Text Slider
- Time Countdown
- Two Column Image And Text (slider thumbs)
- Webform w/ Options
- General Components
- 7 Card Frame
- Newsletter with consent
- Review Comments
- Events List [With Calendar]
- Find a Store
- Find a Store by Area
- Fixed Side Text
- Full Background Image
- Full Height Header
- Google Map Marker
- Modal
- Newsletter with consent
- Places State
- Poll
- Popup
- Responsive Image
- Slider with Timeline
- Svg Item
- Text Animation Highlight
- Trial form
- Webdoor
- Where to Buy
- Layout Components
- Dynamic Components
- Interactive
- Media Components
- SSO Components
- Template Components
Components
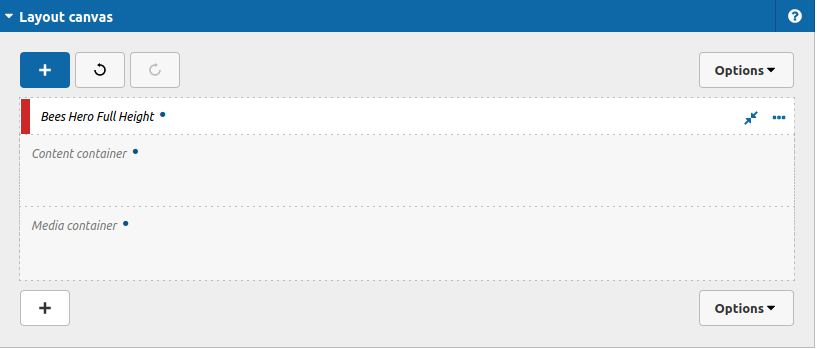
Bees Hero Full Height
This wrapper component allows you to have two columns container separate in content and media and control its width.
Edited 2 years 5 months ago
Desktop
Mobile
Step by step:
1. First, you need to add an Bees Hero Full Height. To do that, go to the page that you want to add this component, and click the “+” on the Layout Canvas;
2. Search in the list for the Bees Hero Full Height and add it by dragging the component into the Layout Canvas;

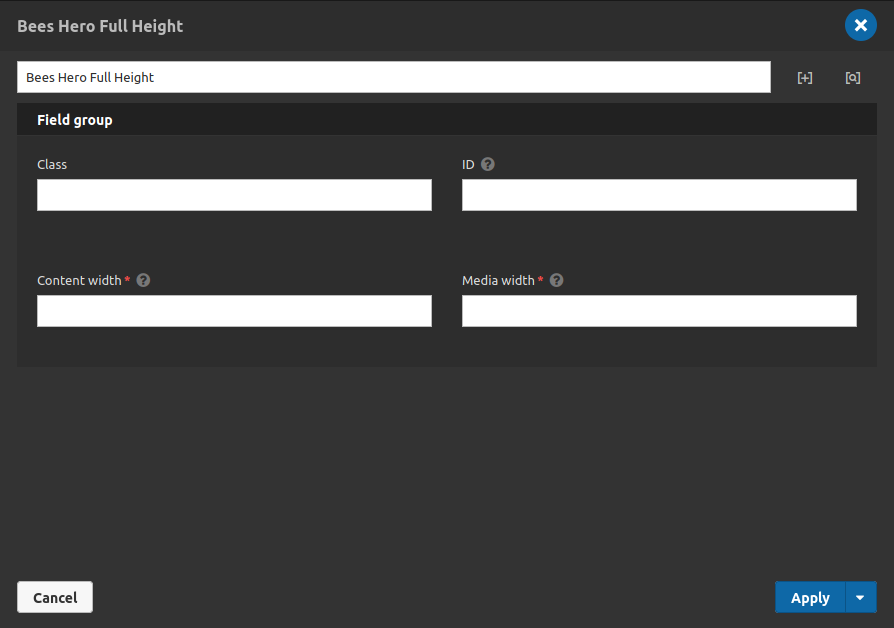
3. After that you can take a look on the options:

For this container you can add classes for your custom personalization (through custom styles), or an ID for an anchor. Also you can set the width of content and media column.
Be creative and use this component to build great pages in your brand website.
4. After that you click on "apply" button and save it.

