Components
Animated Container
This container allows you to add animations to anything that's inside of it.
Edited 2 years 6 months ago
Desktop
Mobile
Step by Step
1. At the page that you wish to add the Animated Container component, click the + button on the Layout Canvas;
2. Search the Animated Container component on the list. It's located in the "Layout Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.
4. Click twice on the component to choose which animation style you want to apply:
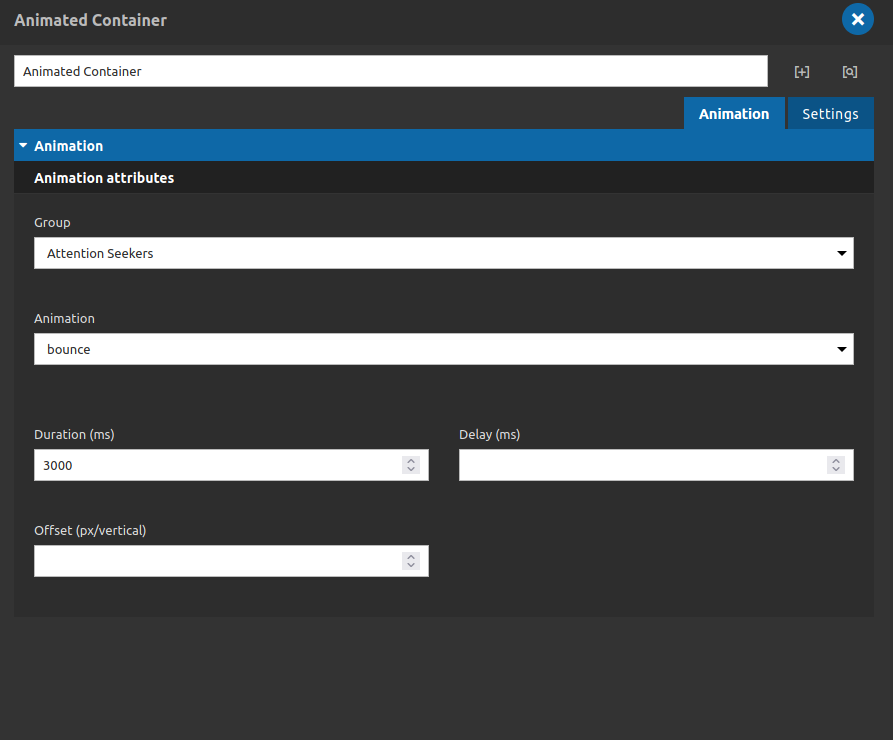
Animation Attributes:
• Group: Each group is an animation category that contains animation types. Select a category group to view the types of animation inside of it.
• Animation: choose a type of animation from the category you selected above.
• Duration: Set the animation duration in ms.
• Delay: Set the delay time for animation starts in ms.
• Offset: select a number to define the vertical offset in pixels.

This is the options for when you select one of "group animations".
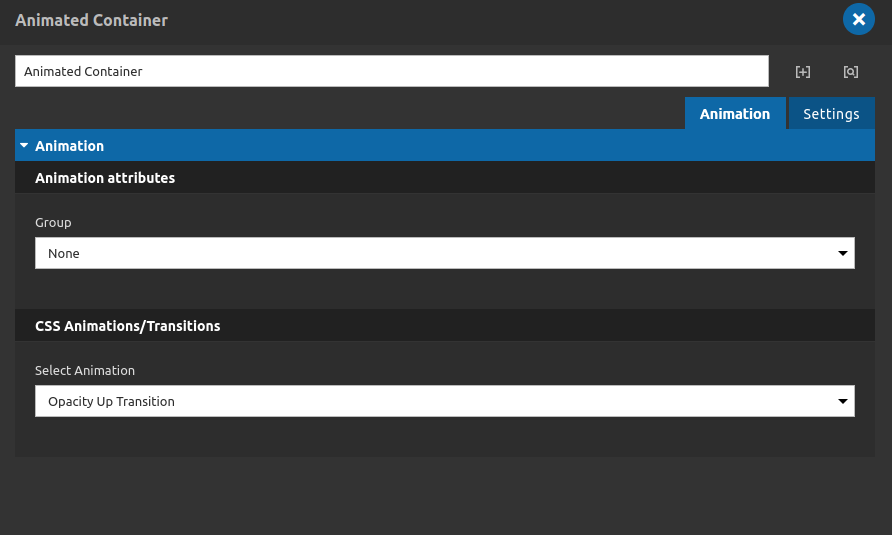
We have a extra options called "Opacity Up transition", built by code (you can access that option selecting the "none" option of group field).
This animation has specific configurations:
animation duration: 2000ms
animation delay: 600ms
It's not possible to change that.

5. Click on "Apply" to save it.