Components
List with custom bullet points
With this component you can add an image or an icon to the list item marker.
Edited 2 years 6 months ago
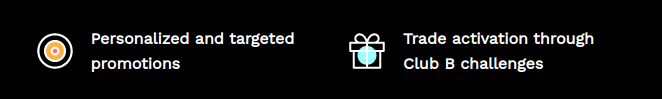
Desktop

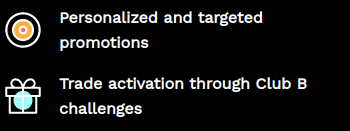
Mobile

Step by step:
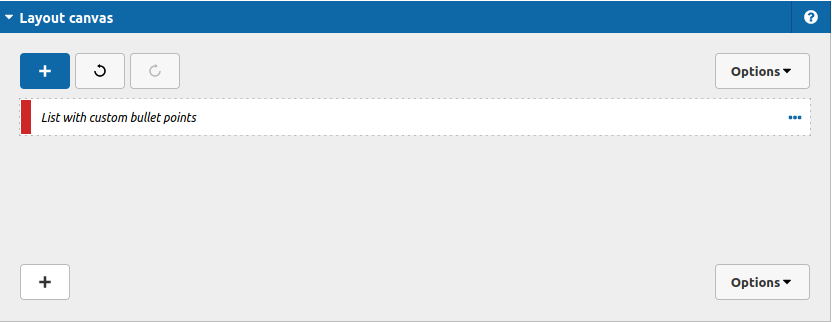
1. First, you need to add an List with custom bullet points. To do that, go to the page that you want to add this component, and click the “+” on the Layout Canvas;
2. Search in the list for the List with custom bullet points and add it by dragging the component into the Layout Canvas;

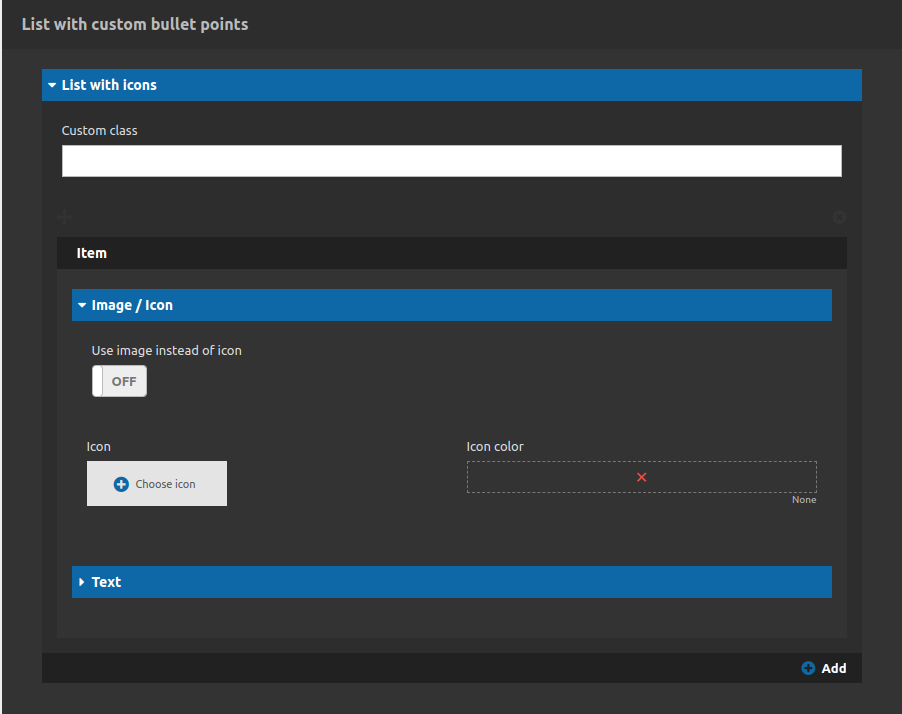
3. After that you can take a look on the options:

List with icons Tab
- • Custom Classes: Use this field to add a custom class to your list item (you add more than one, separating them by whitespaces).
- • Add: The last button of the component. Allows you to add another list item (you can add how many you need).
Item - List with icons Tab:
• Use image instead of icon: If turned on you can upload an image instead of a icon for the list item marker.

Item - Text Tab:

Put your list item content inside this paragraph field.
4. After you have finished all your list items click on "apply" button.


