Components
Column
This component allows you to align contents vertically in a column. Inside this component, you can add other components to organize content such as text, images, or videos.
Edited 3 years ago
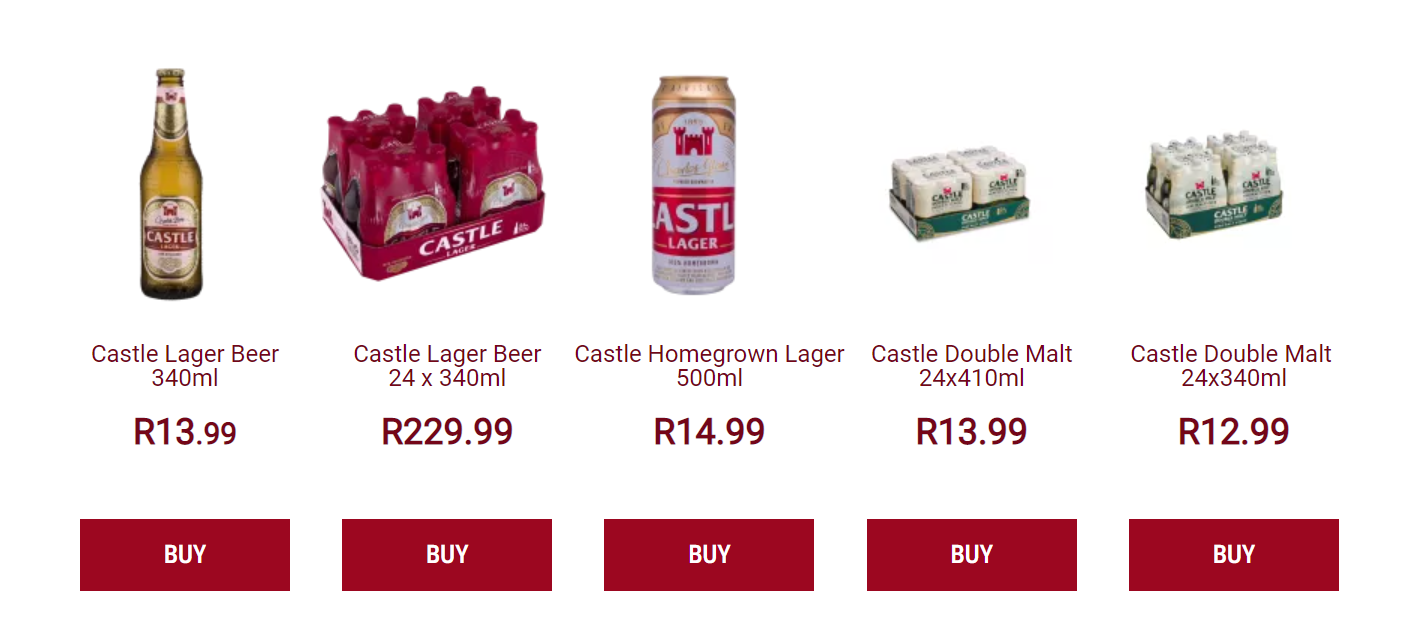
Desktop

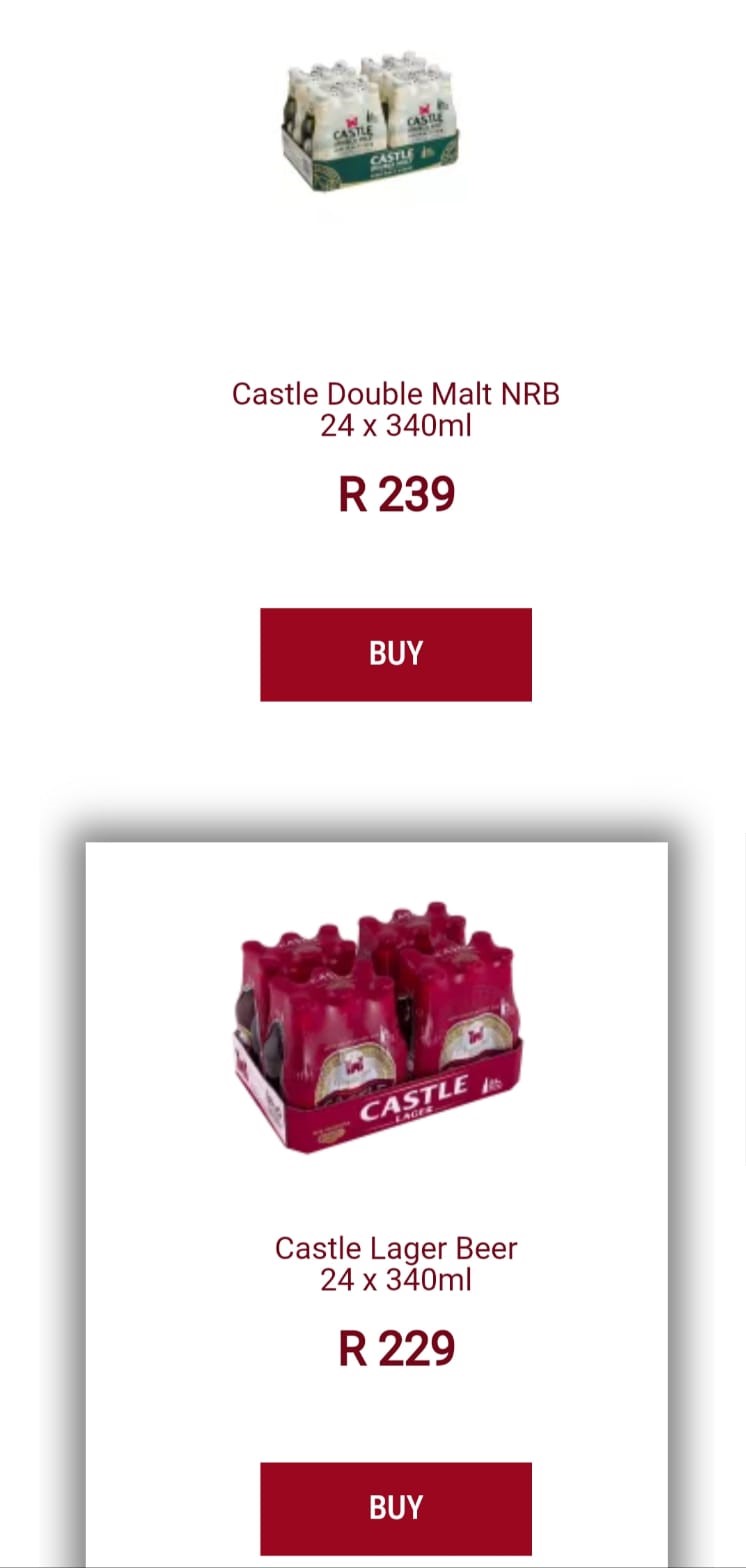
Mobile

Step by Step
1. To use the Column component properly, you first need to insert this in the Row for Columns (To know more about this component click here);
2. For this, after inserting the Row of Columns in the Layout Canvas, click on the “+” button and search for "Column" in the components list;
3. Drag and drop the component into the drop zone of the Row of Columns.
Component Customization:
1. To customize this component, click twice on it and fill in the fields correctly:
• Column width: how many grid columns the component will occupy in the row. Select a size from the list.
• Background: here you can choose a color for the column background. You can use an image as the background instead
• Note: The image for the background needs to be in png, gif, jpg, or jpeg format and must have a maximum size of 2MB.
• Aria label: this defines a string to describe the element. It’s important for accessibility
resources.
2. Click on the “Apply” button to save the customizations.


