Components
Newsletter
This component is a registration form that enables users to send in their e-mails and receive newsletters from a brand via e-mail.
Edited 2 years 11 months ago
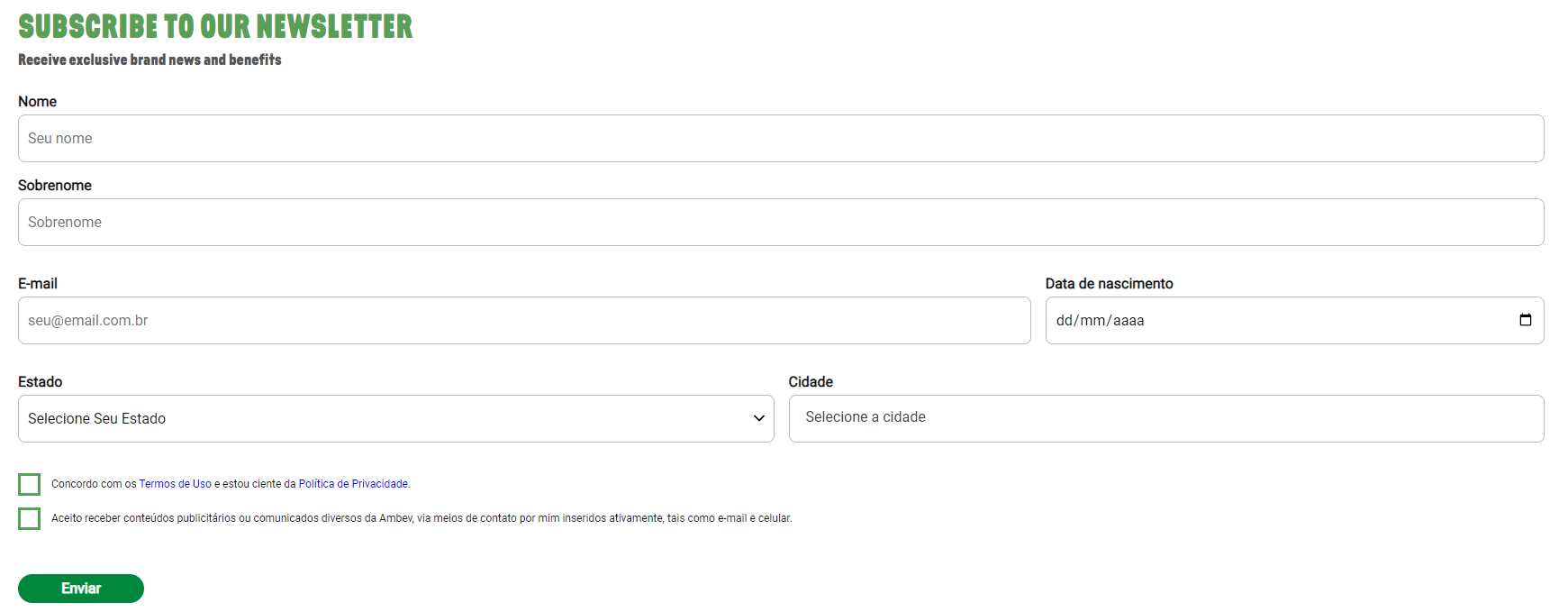
Desktop

Mobile

Step by Step
1. On the page that you wish to add the Newsletter component, click the "+" button on the Layout Canvas;
2. Search the Newsletter component on the list, it is located in the "Content Components" category;
3. Drag and drop the component inside the canvas, you can use this component inside of container type, such as Two Columns.
Configuring the Component:
1. Click twice on the component and set the configurations:
• Background color: choose a color option for the form background. You can select a transparent color.
• Title: inform a title form. Ex: "Subscribe to our Newsletter".
• Title color: choose the color title.
• Description: inform the newsletter purpose. Ex: "Receive exclusive brand news and benefits".
• Description color: choose a color for the description test.
• Success Message: Inform the Success message after submitting the completed form, it will be displayed on a modal.
• Message color: choose a color for the success message.
• Inputs: choose a color for the input border, background and label.
• Checkbox: choose a color for the border and the checkbox links.
• Newsletter Type: select a type of Newsletter.
◦ Newsletter: it's an age-restricted newsletter. If you provide a date of birth that indicates you are under 18, it will not be allowed.
◦ Newsletter for underage: newsletter without age restriction.
2. Click on "Apply" to save it.


