Components
Background Video
This component has a banner format and reproduces a video in a loop. You can also add a CTA text and a button.
Edited 3 years ago
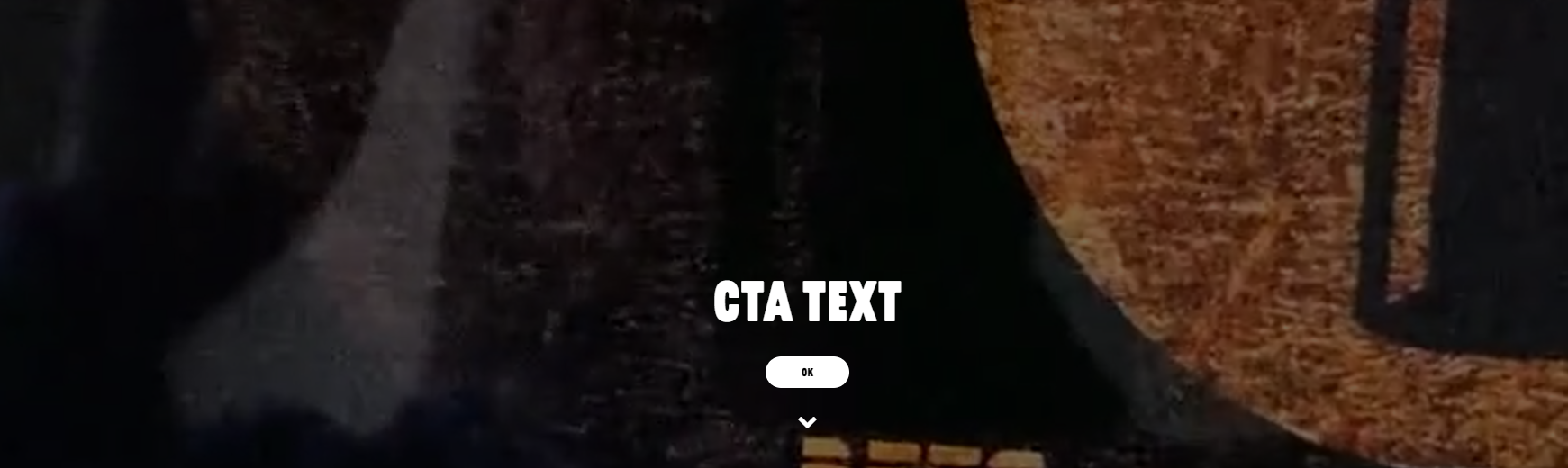
Desktop

Mobile

Step by Step
Uploading the Video:
1. Before adding a video to this component, you need to upload it to the site.
2. Go to Content > Media > Add Media, select the video option, and choose the file to upload. Only MP4 format is allowed.
3. Click on the file name to open the video and copy the URL that will appear on the window. Save this link for later.
Configuring the Component:
1. At the page that you wish to add the Background Video component, click the "+" button on the Layout Canvas;
2. Search the Background Video component on the list. It's located in the "Media Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it
4. To customize, click twice on the component:
Video Configuration:
• Video URL: paste the URL that you saved before. If it is correct, a video preview will appear below.
• Video poster image: select an image file to be used as the video poster.
• Activate overlay: Keep this toggled ON to activate the overlay when the video is played.
• Component Height: write the component height you like for desktop and mobile.
Text and CTA configuration:
• Banner video text: Write the CTA text that will appear on the banner, select the font family, the text color, the heading tag, and the font size for mobile and desktop.
Call to action:
• URL: inform the CTA URL link and choose the target.
-
◦ New window: When selecting this option, the link will open in a new browser tab. This option is recommended for external links (other sites).
◦ Same window: When selecting this option, the link will open in the same tab as the user's browser. This option is recommended for internal links (site links);
• Button text: inform the label for the button, choose the font family and the text color.
• Button style: choose the basic color for the button and a color on hover, and select a border radius.
• Following arrow: keep this toggled ON to display the arrow on the banner bottom and pick a color for it.
5. Click on "Apply" to save it.


