Components
Responsive Text
This component allows you to have a better control of the text for each breakpoint in DaVinci websites.
Edited 2 years 6 months ago
Desktop
Mobile
Step by Step
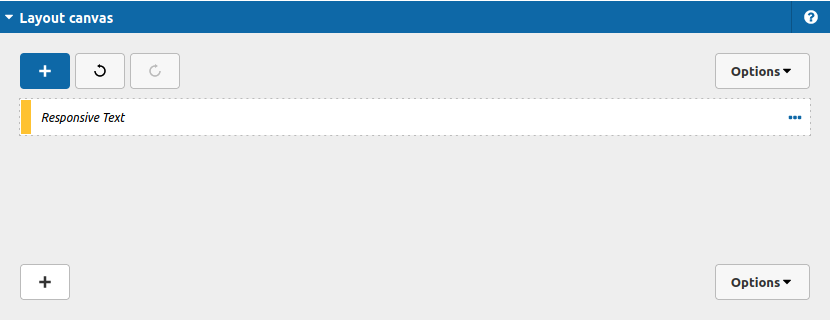
1. At the page that you wish to add the Responsive Text component, click the + button on the Layout Canvas;
2. Search the Responsive Text component on the list. It's located in the "Layout Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.

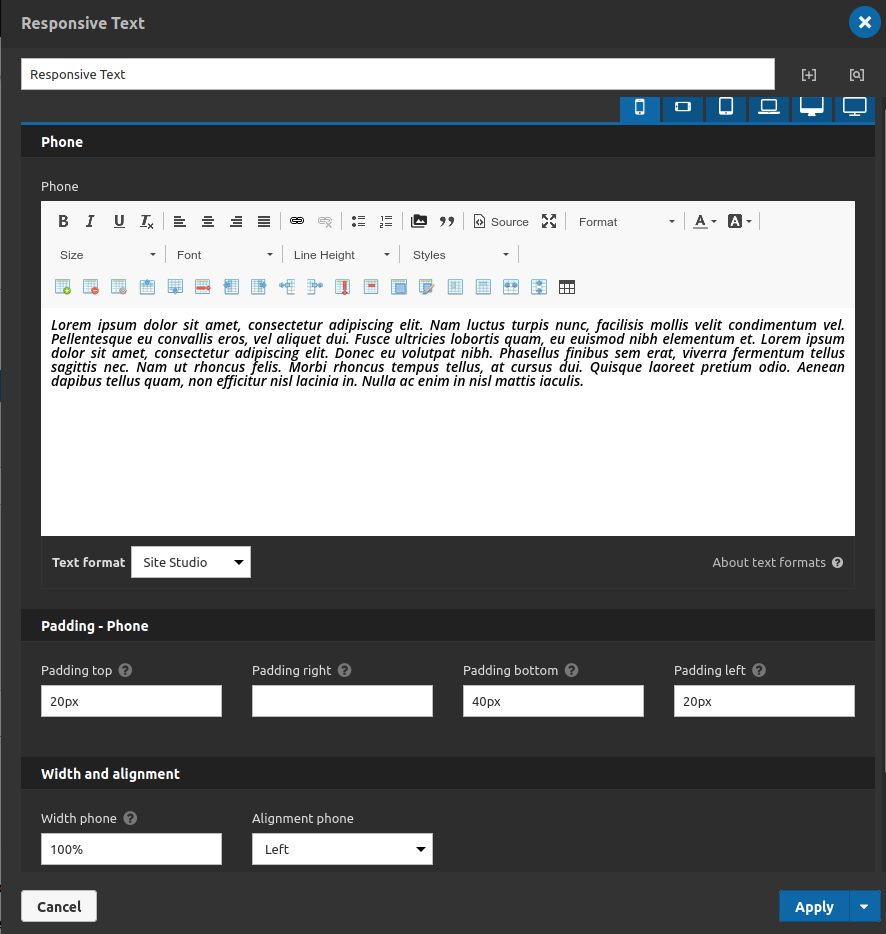
4. Do a double click in the structure to see this options:

Each tab match each Da Vinci breakpoint, so here you can set a content and style for each breakpoint of your text.
Phone (breakpoint):
- • Phone: Type your text for this breakpoint.
Padding - Phone:
- • Padding Top: Set the padding top for your text at this breakpoint.
- • Padding Right: Set the padding right for your text at this breakpoint.
- • Padding Bottom: Set the padding bottom for your text at this breakpoint.
- • Padding Left: Set the padding left for your text at this breakpoint.
Width and alignment:
- • Width Phone: You can set the width of your text (any css unit is allowed).
- • Alignment Phone: You can set the text alignment.
5. After setting your configurations you can click on apply button.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam luctus turpis nunc, facilisis mollis velit condimentum vel. Pellentesque eu convallis eros, vel aliquet dui. Fusce ultricies lobortis quam, eu euismod nibh elementum et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eu volutpat nibh. Phasellus finibus sem erat, viverra fermentum tellus sagittis nec. Nam ut rhoncus felis. Morbi rhoncus tempus tellus, at cursus dui. Quisque laoreet pretium odio. Aenean dapibus tellus quam, non efficitur nisl lacinia in. Nulla ac enim in nisl mattis iaculis.


