Components
Testimonials Slider + Testimonials Card
This component enables you to display what your customers or partners are saying about your product, allowing you to showcase their valuable testimonials in a visually appealing slider section on your webpage.
Edited 2 years 5 months ago
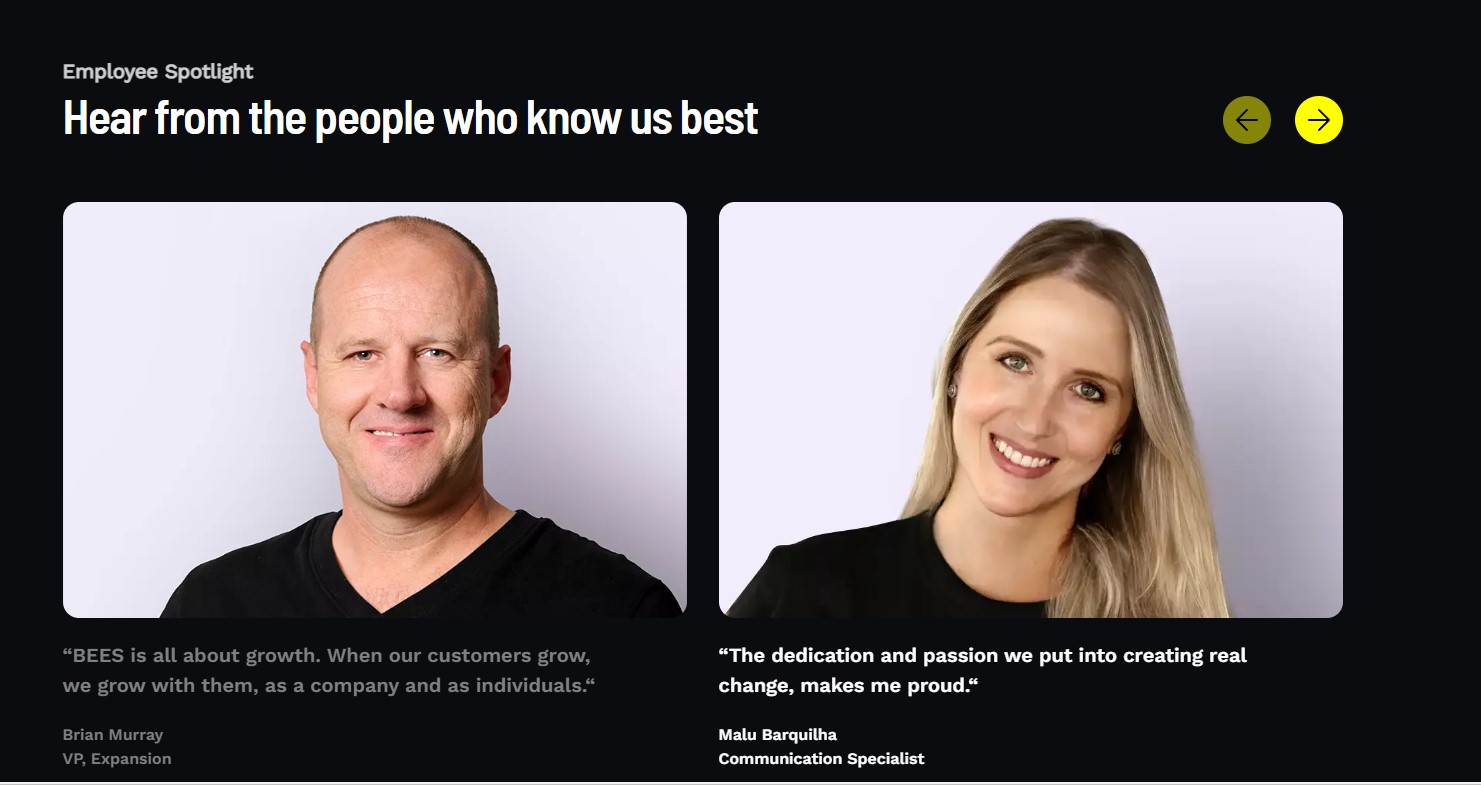
Desktop

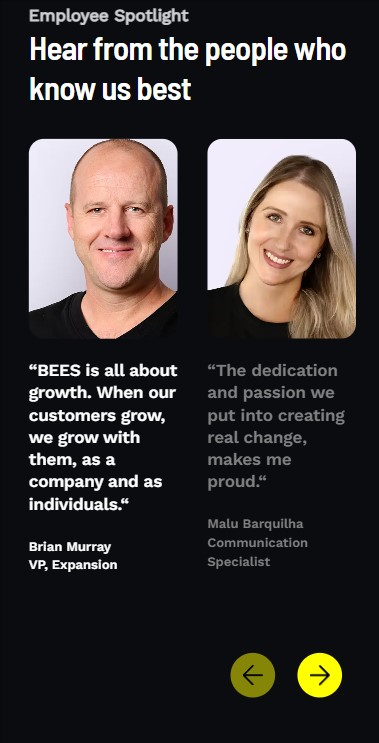
Mobile

Step by step:
1. First, you need to add an Testimonials Slider. To do that, go to the page that you want to add this component, and click the “+” on the Layout Canvas;
2.Search in the list for the Testimonials Slider and add it by dragging the component into the Layout Canvas;
lets take a look at the options:
1. Background is an image: Enable this option to set an image as a background for your slider content
2. Background Color: If the first option is disable, you can change the background color for any color you want, also you can let this option without a color, and it will be transparent as default
3. Top title: Write the text that you want to be on the top of the container
4. Main title: Write the main text of the container, this text will be bigger than the Top title
Attention Its highly recomend use the Testemonials slider with the Testemonials cards, they were created to be used together


