Components
FadeIn Up Animation
This container allows you to add a specific fade up animation to theirs children components.
Edited 2 years 6 months ago
Desktop
Mobile
Step by Step
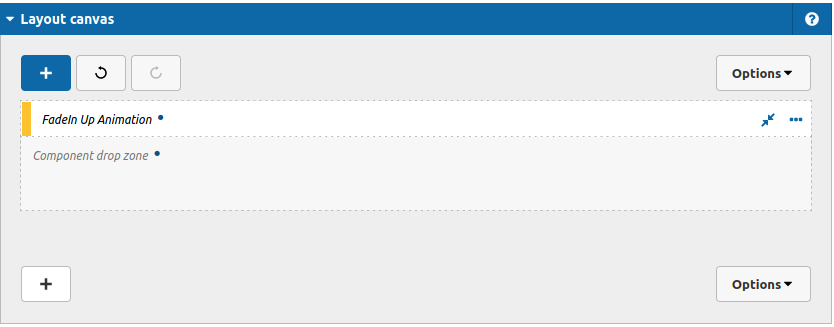
1. At the page that you wish to add the FadeIn Up Animation component, click the + button on the Layout Canvas;
2. Search the FadeIn Up Animation component on the list. It's located in the "Layout Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.

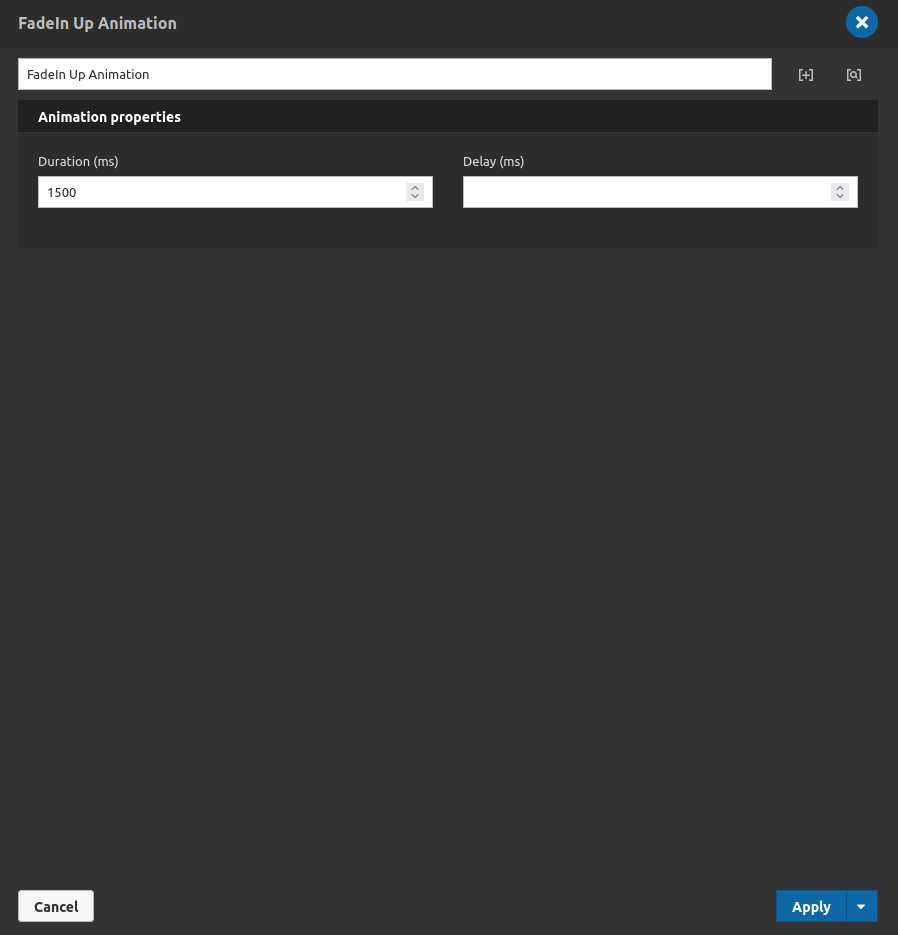
With this component you can set the time duration (in milliseconds) and the delay to start the animation (in milliseconds too).
4. Do a double click in the structure to see this options:

5. Add any other component that you want to apply this animation inside this structure following the 1, 2 and 3 steps again, just remember to put the new component inside the FadeIn Up Animation.
6. Click in the apply button and save the page.


