Components
Slider Container Advanced
Just like the Slider Container, but there are more options to customize. An example of it: You can set to make a slider without infinite loop.
Edited 3 years 6 months ago
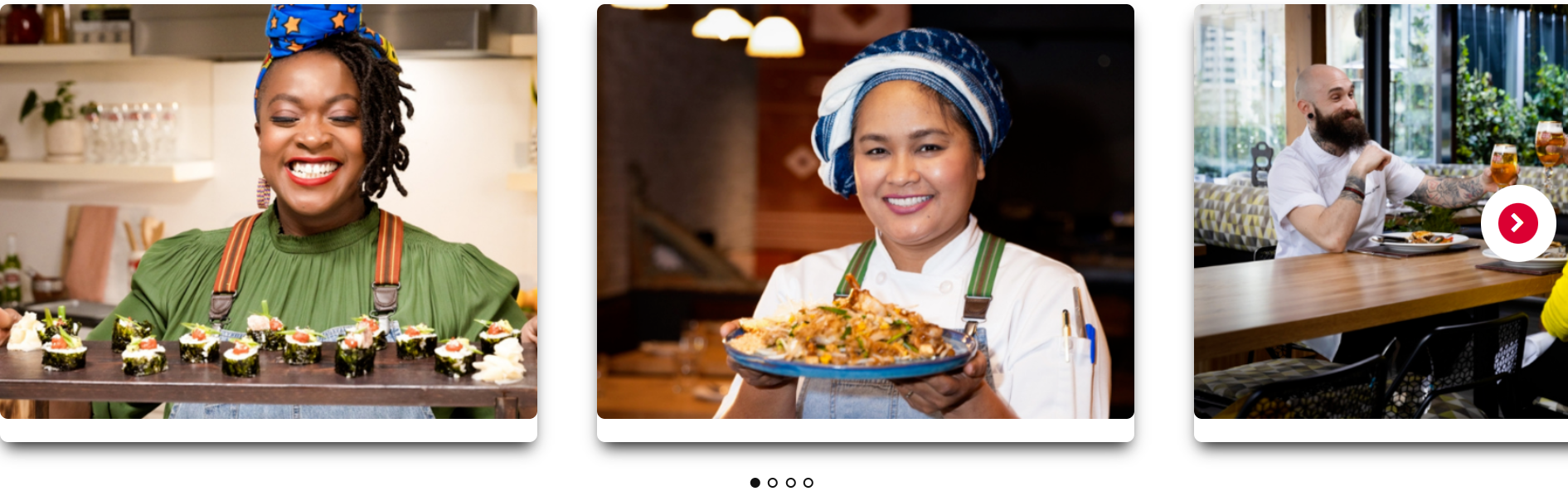
Desktop

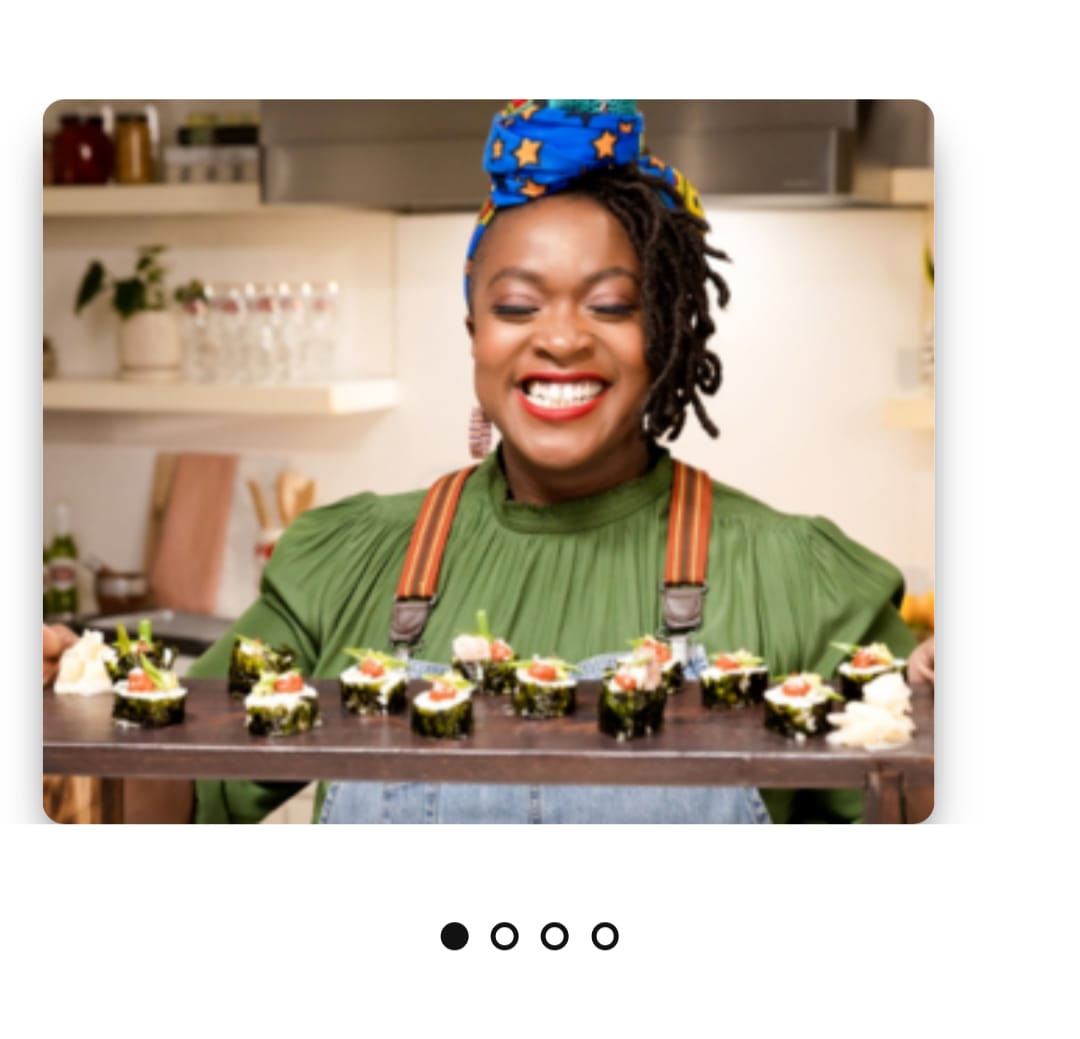
Mobile

Step by Step
Layout Canvas Structure:
1. At the page that you wish to add the Slider Container Advanced component, click the + button on the Layout Canvas;
2. Search the Slider Container Advanced component on the list, it is located on the "Container Components" category;
3. Drag and drop the component inside the canvas, and make sure to put it exactly where you wish to place it.
Customizing the Component:
1. Click twice on the component, and select the options that you want:
• Background:
◦ Background Image Desktop: Add a desktop image;
- ◦ Background Image Mobile: Add a mobile image, OR
- ◦ Background Color: Use a solid color as a background.
• Slide Options:
- ◦ Loop: Select "Loop Slides" if you want an infinite slider. If not, select "None".
- ◦ Gutter: if you want a fluid scroll of the slides choose the “Bleed into gutters”, or if want a scroll with breaks, choose “Retain Gutters”.
• Variable Width:
◦ With toggle ON the content of the container will be your own width.
◦ Toggle OFF applies a width default of the container.
- • Slides to Show: Enter the number of slides to show on the breakpoint device viewport.
- • Slides to Scroll: Enter the number of the slides to scroll.
• Center Mode: Active if you want the component center aligned.
- • Pagination Style:
-
- ◦ Pagination Style: Select the style of the pagination bullets;
- ◦ Slider Navigation Left - Style: Select the style of the arrow of navigation;
- ◦ Slider Navigation Right - Style: Select the style of the arrow of navigation;
• Gradient Color Setup: Choose a color if you want to apply a linear gradient with 90º degrees at the end of the carousel.
2. Click on “Apply” to save the modifications.


